2010年1月16日(土)PayPal をもっとわかりやすくする方法
PayPal のクレジットカード決済はわかりにくい! そう思っていませんか? この記事では PayPal のランディングページを制御する方法をご紹介します。
- (2010年1月16日(土) 午前2時15分58秒 更新)
 Tweet
Tweet

PayPal API のオプション「LandingPage」を使おう!
PayPal の SetExpressCheckout API には、「LandingPage」というオプションがあります。これは、ユーザーが PayPal に移動したとき最初に表示するページを指定するものです。指定できるのは「Login」と「Billing」の2種類です。
- Login: PayPal アカウントログインページ
- Billing: PayPal アカウントを持たないユーザー向けクレジットカード支払いページ
PayPal がわかりにくい(とりわけアカウントを持っていなくてもクレジットカード決済ができることがわからない)原因の一つは、ユーザーがいきなり PayPal のログインページへ誘導されるせいではないでしょうか。でも、あらかじめお店のシステム側で「LandingPage」オプションを「Billing」に指定しておけば、こうした事態は回避できます。
実際どんなかんじになるのか、「LandingPage」を「Billing」に指定している CMONOS.JP のショッピングカートで、PayPal のお買い物体験をみていきましょう!
PayPal で実現するスムーズなクレジットカード決済
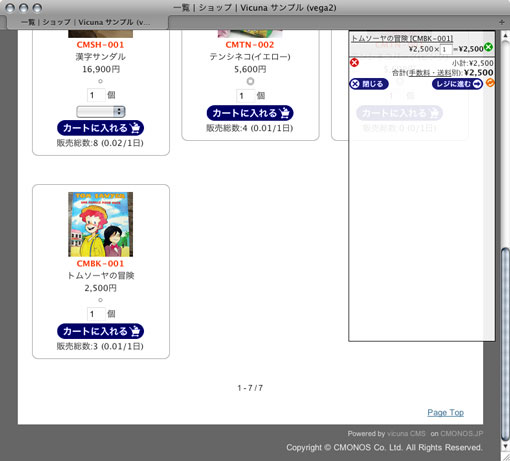
まずはお買い物、というわけでデモショップで古本を買いました。

CMONOS.JP のショッピングカートに商品を追加しました。
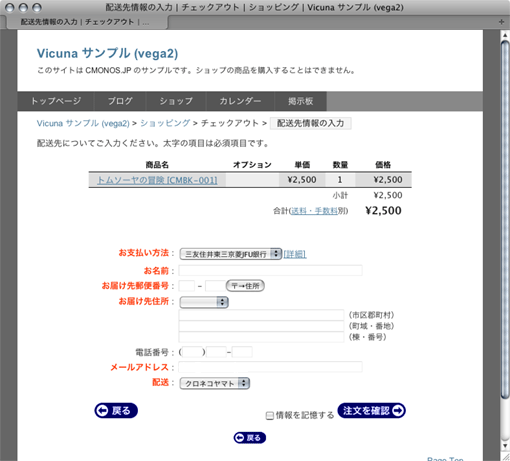
「レジに進む」と、配送情報を入力する画面が表示されます。

配送情報入力画面。ここで支払い方法として「PayPal」を選択します。
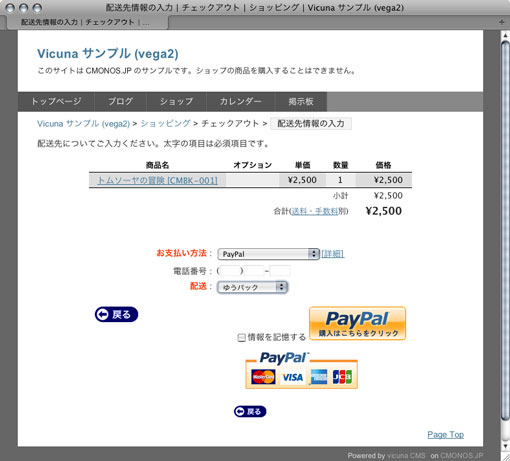
「お支払い方法」を「PayPal」に指定すると、PayPal から入手できる情報については入力欄が隠されます。これは PayPal の推奨する仕様です。

「お支払い方法」を「PayPal」に指定したので、PayPal から入手できる「お届け先住所」などが隠されました。
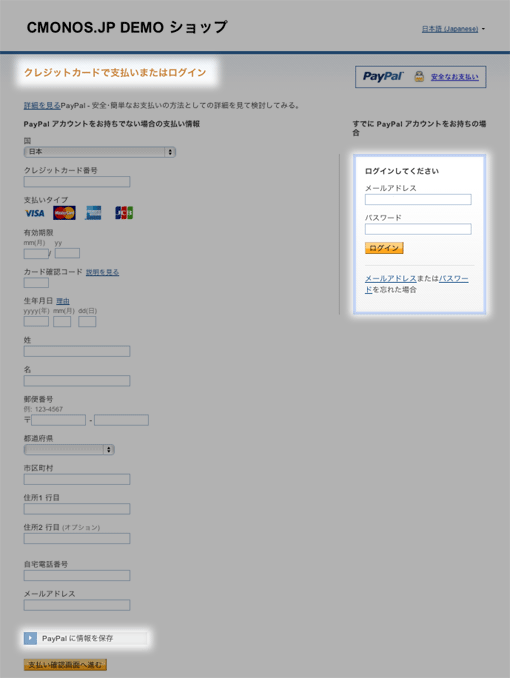
PayPal ボタンをクリックすると PayPal のサイトへ移動します。「LandingPage」オプションを「Billing」に指定している場合、最初に表示されるのはこちらの「クレジットカードで支払いまたはログイン」画面です。
ログインフォームは右側に小さく表示されるだけ。項目の最後に表示される、登録を促すオプションもとても控えめです。

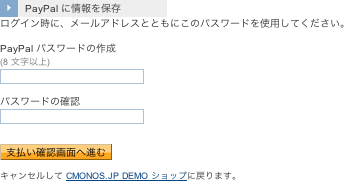
わかりやすいクレジットカード支払い画面。「LandingPage」を「Billing」に指定すれば、ショップのサイトを離れるとすぐにこの画面が表示されます。
登録を促すオプションを開くとこんな表示です。

実際にカード情報や住所を入力して「支払い確認画面へ進む」ことにしましょう。

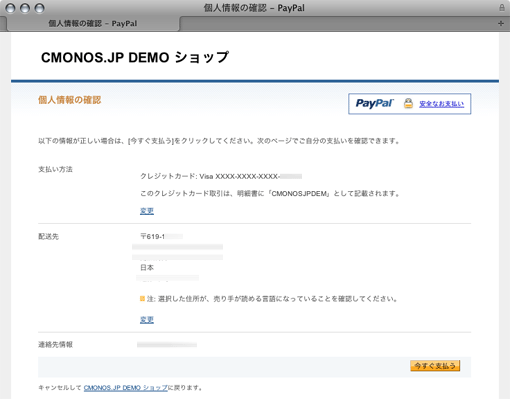
ここで支払いの意志が確認されます。
「今すぐ支払う」をクリックすると元のサイトへ戻されます。

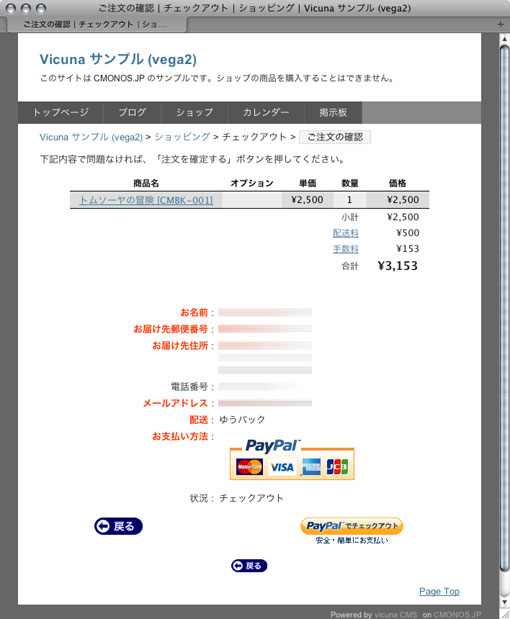
ショップの最終確認画面。
最終確認画面で「PayPal でチェックアウト」ボタンを押すと、ショップのシステムと PayPal の間で必要な情報がやり取りされ決済手続きが完了します。ユーザーが再び PayPal へ移動することはありません。

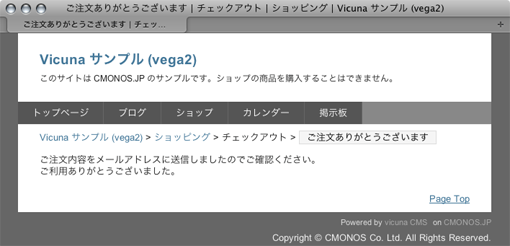
お買い物が完了したことを伝える画面。
いかがでしたか? イメージと違って、けっこうわかりやすかったのではないでしょうか。クレジットカード支払い画面に直接移動できるようになるだけで、かなり印象が変わります。PayPal API を利用する場合は、「LandingPage」オプションにも注目してみて下さい。
ちなみに、PayPal アカウントを既に持っているユーザーのお買い物体験は、「ダウンロード販売を始めよう!/体験!ダウンロード販売!」で見ることができます。ぜひこちらもあわせてご覧ください。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)


PayPalのエンコード
こんにちは。とてもわかりやすい記事で、参考になります。有難うございます。
しかし、最近PayPalで販売時の言語を日本語にすると詳細設定のエンコードが自動的にShift?JISになるようになってしまって、UTF8でサイト作成しているためPayPalのログイン画面が英語になってしまうんですね。。。どうやって日本語にしようか四苦八苦しているんですが、CMONOSは文字コードShift-JISなんですか??
Re:PayPal のエンコード
こんにちは(^_^)。CMONOS.JP の文字コードは EUC-JP となっています。ただ、PayPal のログイン画面はマーチャントアカウントの属する国もしくは言語となるような気がします。とりあえず、PayPal マーチャントアカウントの個人設定を確認されてはいかがでしょうか。
あと、SetExpressCheckout API で「LocaleCode」に「JP」と指定しています。でもこの指定は表示言語に影響しなかったような気もするんですよね。。。
(今 SetExpressCheckout API を読み直したら、LocaleCode で指定できる国コードに JP がありませんね。。。 でもマーチャントアカウントが日本だと日本の表示になるように思います。)
あるいは、API 経由ではなく、PayPal で作成したボタンを貼り付けてらっしゃるのでしょうか。PayPal のボタンはクレジットカードの認証が完了するまで、エラーメッセージが出て使えません。使えない間、「文字コードが違う」と読める英語のエラーメッセージが表示されていたような記憶があります。
すみません。PayPal について試行錯誤していたのはだいぶ前なので、、、少しあやふやです。何か見当違いなことを言っている気もします。。。汗
(ちなみに、PayPal のサンドボックス API では、今のところ日本(語)のアカウントを自動作成できませんので注意して下さい。日本(語)のアカウントは手動で作成できます。)
追伸
CMONOS.JP の場合、SOAP API を利用していますので、HTML の言語は関係ないのですが、お使いのシステムは HTML を利用したもののようですね??
それで、ふと思いついたので追伸です。PayPal が charset を見てログインページの言語を切り替えているのだとしたら、html 要素の lang 属性も参照しているということはないでしょうか。
http://www.kanzaki.com/docs/html/lang.html
あまり関係ないかも知れませんけれど、思いつきでした(^^;。なかなかうまくいかないことも多くたいへんかと思いますが、がんばってください!
早速のご返信、ありがとうございます。
実はWordpressのプラグインでニュージーランド産のwp-ecommerceというのを使おうとしているのですが、以前は仰るとおりマーチャントアカウントの設定で問題なくデフォルトが日本語になったのですが、その設定がどうも動作が変わってしまったようで。
LocaleCodeも一応駄目もとでJPを指定してみたのですが、案の定無反応でしたw。
しょうがないので英語の画面が出た場合に手動で切り替える方法を画面キャプチャで説明して、オープンしてしまいましたが、やはりどこかスッキリしないものですから。
いずれPayPalのサポートに電話して聞いてみます。
有難うございました。
そうですか。。。 こちらこそ参考になる情報ありがとうございました。他人事ではないので、、、(^^;
ところで、PayPal Japan さんはツイッターでつぶやくとけっこう丁寧に返事して下さるようです。
http://twitter.com/paypaljapan
なぜかブタさんです。
本当だ!ずいぶん丁寧な対応ですね、@paypaljapanさん!有難うございます。早速@tweetしてみます。
はじめまして
LandingPageの設定は、普通のフォームからは使えないのでしょうか?
APIは敷居が高いです。。。
ついでにもう一つ。。。
なかなか国内にPayPalの情報が無くて困ります。。
ウェブ ペイメント スタンダードとエクスプレスチェックアウトの違いは何ですか?
ウェブペイメントはクレジットと名前・住所・電話番号の入力だけで購入できて、
エクスプレスチェックアウトのほうは、PayPalアカウントの作成が必須、ということなんでしょうか??
こんばんは。PayPal については、PayPal 公式サイトの情報をご覧ください。最近では最新版 API リファレンスの日本語訳も進みましたので、かなり読みやすくなったと思います。
http://bit.ly/bXmHLS
また日本語による詳細なマニュアルがPDFで公開されています(場所がわかりにくいですが...)。
http://bit.ly/99EE3Z
このページの下の方など。
PayPal Japan のツイッターアカウントでも、丁寧に対応してくださいますので、フォローされてはいかがでしょうか。
http://bit.ly/d4Ox9P
ウェブ ペイメント スタンダードとエクスプレスチェックアウトの違いはこちらに書かれています。
http://bit.ly/cBaYdO
前者は HTML を既存サイトに貼付けるだけで単純な決済機能を追加でき、後者はもっといろいろややこしいことができます(^^;。どちらの場合も買い手はPayPalアカウントなしにクレジットカード決済が可能です。
以上参考になりましたら幸いです。