2010年3月15日(月)デフォルトのテンプレートを一新!
本日公開した最新版ではデフォルトのテンプレートを一新! 「そのまま仕事に使える」ことを目標に、CSS3.0 の一部を導入する一方で、IE5.5〜8 との互換性を高めました。
- (2010年3月15日(月) 午前11時47分2秒 更新)
 Tweet
Tweet

幅広いサイトにマッチする「styleStationery」
新しいテンプレートでは、「プラスチック製の文房具」をモチーフとしたデザインを採用しました。その名も「styleStationery」。どこにでもどこかに置いてあるプラスチック製の文房具。きっと企業サイトからポップなサイトまで幅広くお使いいただけます。
デフォルトのサイトテンプレートの構成
- リンク集と簡易アンケートがついたトップページ
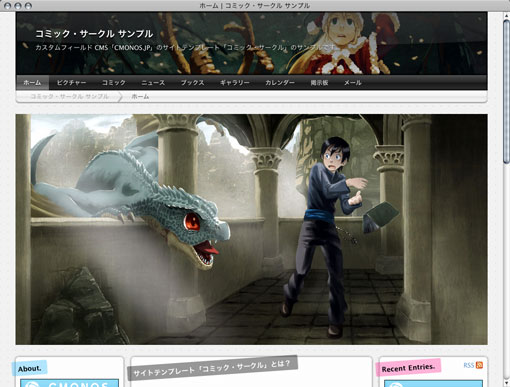
- トップページのメインイメージと連動した画像ブログ「ピクチャー」
- ブログやニュース配信のための「ニュース」
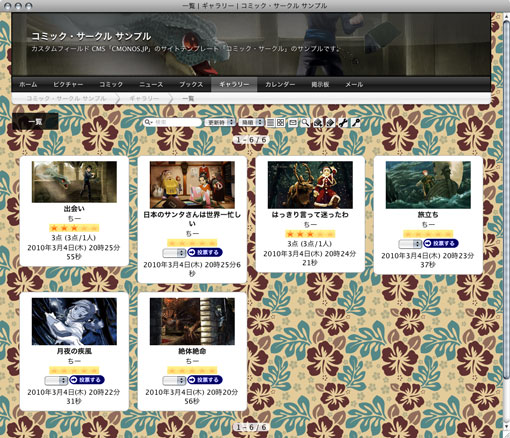
- 訪問者が投稿できるようにすることもできる採点機能付き「ギャラリー」
- イベント参加予定などを書き込める「カレンダー」
- 吹き出し表示掲示板
- 気軽にメールできるフォームメール「メール」
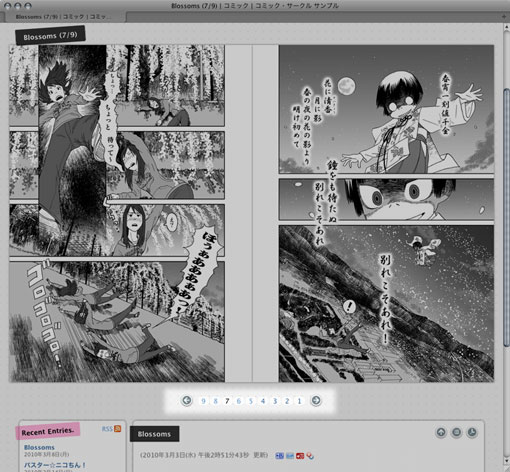
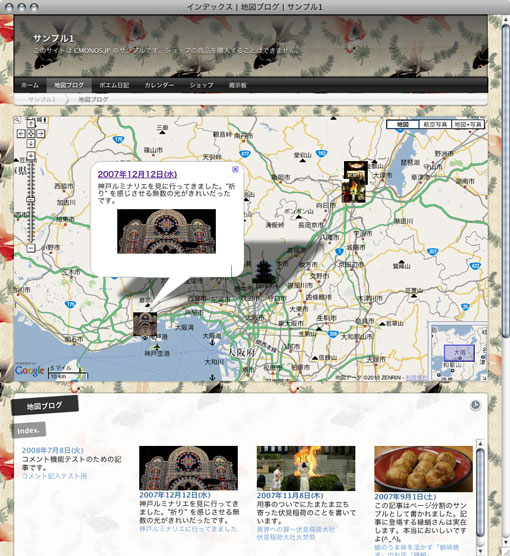
下画像はデフォルトのサイトテンプレートに「コミック」と「ブックス」が追加されたサイトテンプレート「コミック・サークル」のサンプルです。このサンプルから「コミック」と「ブックス」を除くとデフォルトのサイトテンプレートとほぼ同じ状態になります。
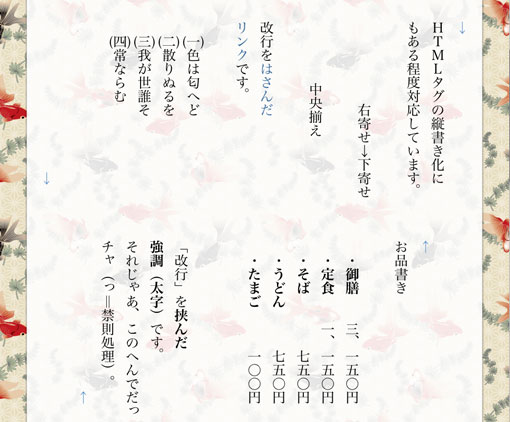
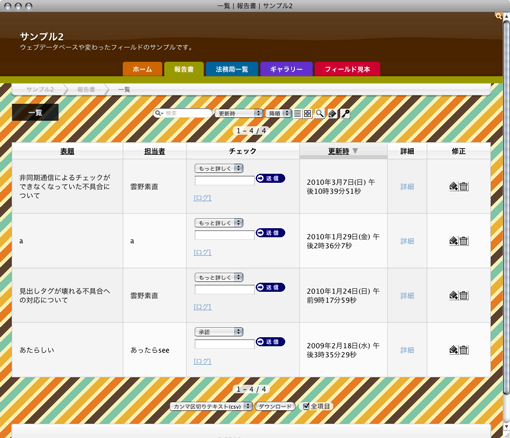
変幻自在!カスタムフィールド

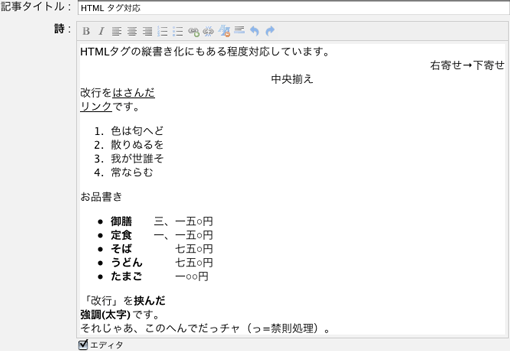
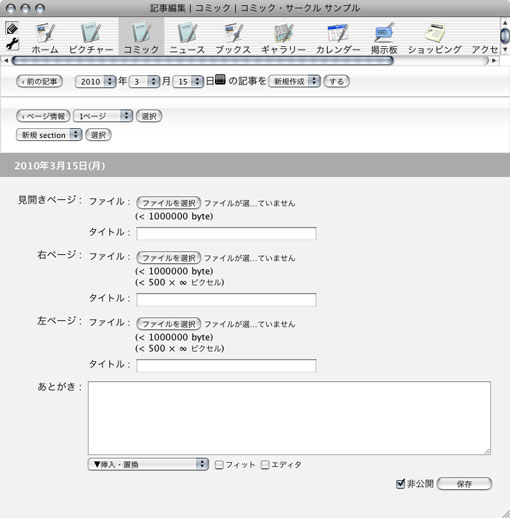
もちろん、入力欄ではふつうに横書きで入力するだけです。

必要なフィールドのみが並ぶシンプルな入力欄は、まさにカスタムフィールドならではですね。
いかがでしたか? カスタムフィールドをうまく組み合わせれば、同じツールでも全く異なる使い方ができます。同梱の「共有設定」なども参考に、ぜひオリジナルの組み合わせをみつけてください!
表示と動作の互換性が向上しました
最新版では、IE5.5〜8 での表示と動作が大幅に改善しています。これまでのバージョンで IE 系での表示に不安をもたれた方も、最新版からは安心してお使いいただけることと思いますので、もう一度試していただければ幸いです。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)