2011年5月21日(土)「styleNaturalWood」登場!
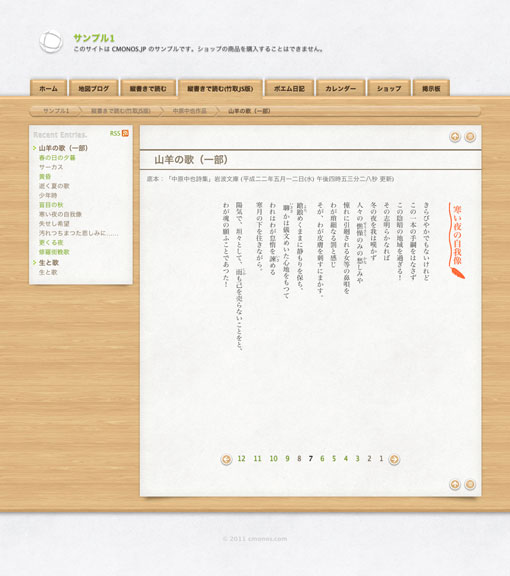
新しいサイトテンプレート「styleNaturalWood」、できました。木目を基調としたデザインなので、エコや自然を重視したサイトやレストランなどに使いやすいサイトテンプレートです。
- (2011年5月21日(土) 午後11時22分30秒 更新)
 Tweet
Tweet
美しいブラウザではより美しく、そうでない方はそれなりに...
サイトテンプレート「styleNaturalWood」を適用するには?
このサイトテンプレートは、ナビゲーション部分のデザインと各種ボタン画像のみで構成されています。そのためサブディレクトリ増設時には利用できません。既存のディレクトリに対してのみ適用できます。
また、「デフォルトのサイトテンプレート」互換となっていますので、「Vicuna CMS 互換」サイトでは使用できません。ご注意下さい。
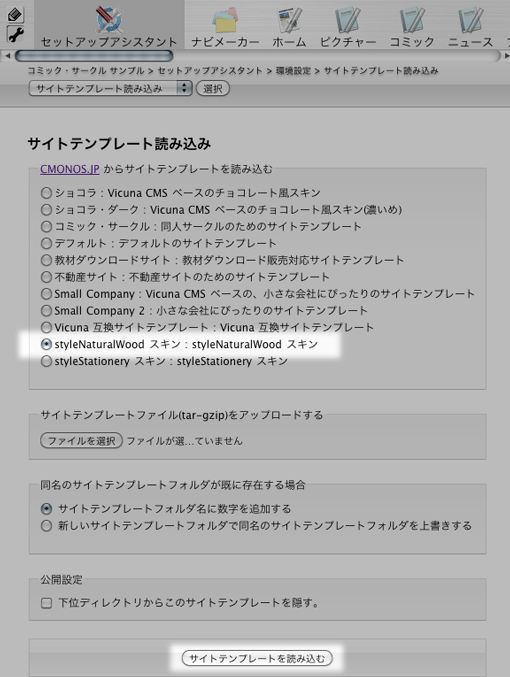
まずはサイトテンプレート「styleNaturalWood」をサーバに読み込みましょう。「セットアップアシスタント」の「サイトテンプレート読み込み」が動作する場合は、「サイトテンプレート読み込み」から「styleNaturalWood」を読み込みます。

「セットアップアシスタント」の「サイトテンプレート読み込み」画面。「styleNaturalWood スキン」を選択し「サイトテンプレートを読み込む」を実行します。
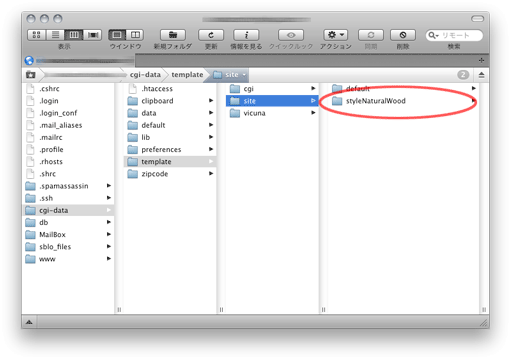
「サイトテンプレート読み込み」が動作しない場合は、「styleNaturalWood」を一旦ローカルにダウンロードし、FTP で「~/cgi-data/template/site」フォルダにアップロードします。

アップロード先ディレクトリの例。
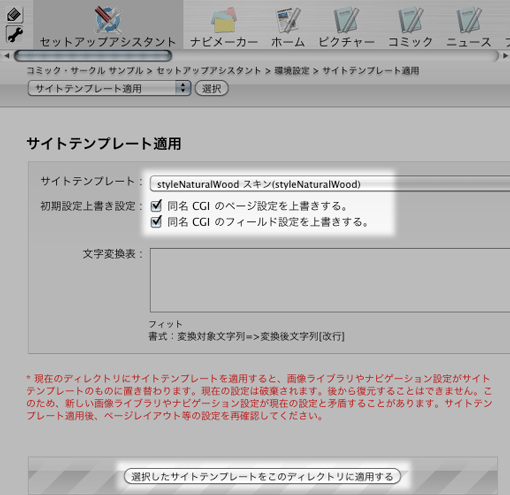
次に「セットアップアシスタント」の「サイトテンプレート適用」を開き、「サイトテンプレート」について「styleNaturalWood」を選択し、「同名 CGI のページ設定を上書きする。」をチェックして、「選択したサイトテンプレートをこのディレクトリに適用する」を実行します。

「サイトテンプレート適用」画面。
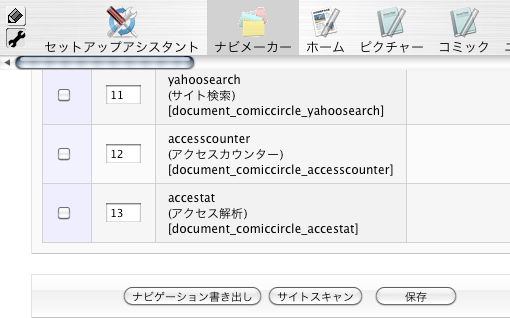
最後にナビゲーションを書き出します。サイトテンプレートを適用すると、ナビゲーションの設定が書き変わることがあります。「ナビメーカー」で設定に問題がないことを確認してから、「ナビゲーション書き出し」を実行します。

「ナビメーカー」で「ナビゲーション書き出し」を必ず実行してください。これで、「サイトテンプレート適用」作業は完了です。
ロゴの追加も簡単
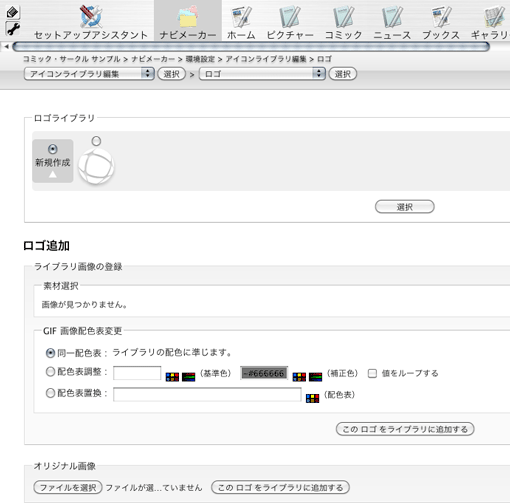
最新版の CMONOS.JP ではロゴの追加も簡単になりました。ロゴを追加するには「ナビメーカー」の「アイコンライブラリ編集」で「ロゴ」を選択します。

「オリジナル画像」でローカルディスク上のロゴ画像を選択し「このロゴをライブラリに追加する」を実行します。
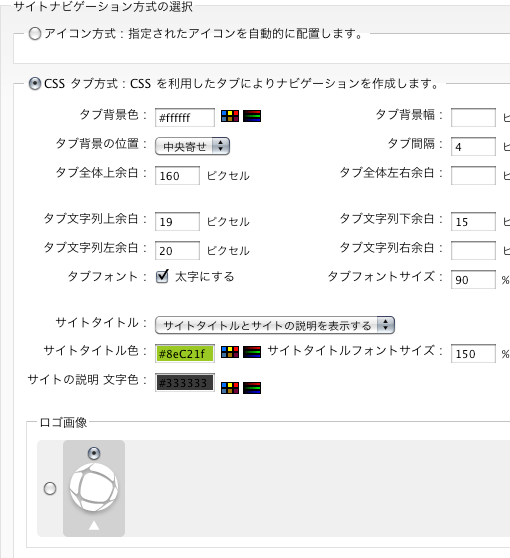
すると、「ナビメーカー」の「ナビゲーションレイアウト」で「ロゴ画像」を選択できるようになります。

ナビゲーションレイアウトの変更を「保存」したら、「ナビゲーション作成」で「ナビゲーション書き出し」を実行します。ロゴ画像の位置は自動的に調整されますが、期待通りの位置に表示されない場合は「追加スタイルシート」を設定してください。
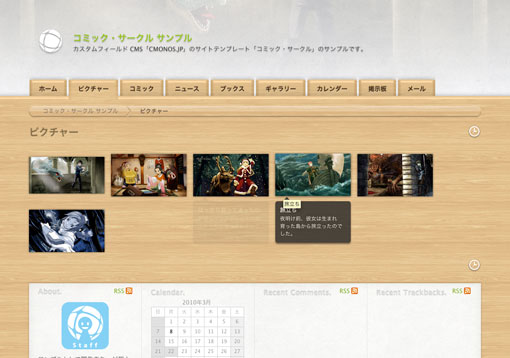
今回はデフォルトのスタイルシートも、少し調整されました。サンプルサイトの表示は既に新しいものとなっています。新しいスタイルを適用するには、「サイトテンプレート読み込み」で「styleStationery」を読み込み、「サイトテンプレート適用」を実行します。手順については上記「styleNaturalWood」の場合と同じです。
より使いやすくなったサイトテンプレート、ぜひご活用下さい。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)