2013年4月26日(金)記事をサイト全体で使い回すには?
特定のブロックをサイト全体で使い回す Tips を二つご紹介します。
- (2013年4月25日(木) 午前1時43分0秒 更新)
 Tweet
Tweet
「ホームページメーカーLite」で記事を SSI 用に書き出す方法
「ホームページメーカーLite」の「記事ページ」ページレイアウト設定には、一番最後に「ページテンプレート部分を埋め込み用ファイルに書き出す」オプションが用意されています。このオプションを有効にすると、ページテンプレートに記述された範囲がウェブページとは別に SSI ファイルとして書き出されます。
そして書き出した SSI の「埋め込みタグ」を他のページやページテンプレートに記述すれば、「ホームページメーカーLite」で作成した記事をサイト全体で使い回すことができます。
SSI で書き出す記事の範囲は「<!--ssi_body-->...書き出したい範囲...<!--/ssi_body-->」で明示的に指定することもできますので、このタグをうまく使えば、たとえばサイト全体のサイドカラムを「ホーム」と同じものにすることもできるでしょう。
「外部記事埋め込み」フィールドタイプを使う方法
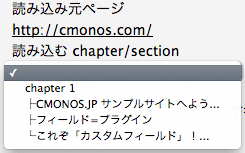
「外部記事埋め込み」は指定された外部記事の一部を読み込んで表示するフィールドタイプです。同じサイトにある「ホームページメーカーLite」で作成された記事の「chapter/section」を選択して読み込めるだけでなく、読み込み元 URL から指定した範囲を読み込むことも可能です。

CMONOS.JP サンプルサイトのホームから「chapter/section」を読み込むメニュー。この例のように読み込みたい記事をメニューから選ぶだけなので簡単です。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)

