2008年7月28日(月)二重の入れ子でだいたいOK!?
ほとんどのウェブページは同じパターンの繰り返しで表現できます。chapter と section の使いどころについて見ていきましょう。
- (2008年7月28日(月) 午前10時50分39秒 更新)
 Tweet
Tweet

chapter と section とは?
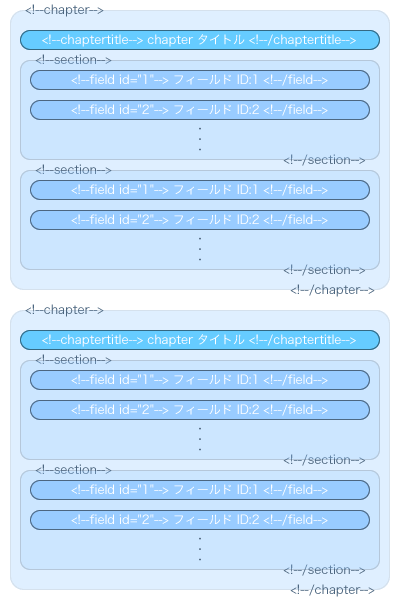
CMONOS.JP の ホームページメーカー と ホームページメーカーLite では、chapter と section の二重の入れ子構造が活躍します。ほとんどのウェブページの主たるコンテンツはこの二重の入れ子構造で表現することが出来ます。
たとえば、いくつかの表が並んだページがあるとしましょう。一つ一つのセル(<td>)をフィールド、一行(<tr>)を section、表(<table>)を chapter と考えると、chapter と section でこのページを表現できることがわかります。

このブログも同様です。このブログは section の繰り返しによって構成されています。「小見出し」「本文」「添付画像+添付画像コメント」が一つの section です。この section を繰り返すことで、一つの記事となっています。そして記事全体で一つの chapter を構成しています。
(加えて、ページ情報フィールドとして「記事全体のタイトル」「要約」「コメント」「ソーシャルブックマーク」が設定されています。)
フィールドの役割をシステムが知っている強み
このブログに限らず、多くのブログやニュースが、section の繰り返しで表現できるでしょう。特に長文になれば、section の概念がないブログシステムでも、「小見出し」「本文」(「画像」)を繰り返すパターンが自然と現れます。しかし、書き手が手作業でパターンを繰り返すのではなく、システムがパターンを知っていることには、いくつかの利点があります。
CMONOS.JP では、section ごとのフィールドがどういった用途に使われるのか、ある程度設定することが出来ます。
たとえば、このブログの「小見出し」は「サブタイトルフィールド」に指定されているので、インデックスページから section 宛てにリンクを張ることが出来ます。また、テンプレートで見出しタグが設定されているため、「小見出し」が見出しであることが検索エンジンにも伝わります。
書き手の知識や能力に頼ることなく、システムがフィールドの役割に応じて適切な表示をしてくれるのです。
また、画像だけ増やしたい場合は、「小見出し」と「本文」を省略して、画像だけの section を追加していくとよいでしょう。
その場合も、フィールドごとにテンプレートでどのような表示にするか規定されているため、デザイナーが意図した通りに section が繰り返されます。
CMONOS.JP では、chapter と section をそれぞれ99個まで追加していくことが出来ます。ページの内容に応じて、あらかじめ環境設定でその数を制限することも出来ます。
ぜひ、カスタムフィールドと、chapter/section の繰り返し構造をうまく使って、サイトの内容にあった使いやすい入力システムを構築してください。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)

