2008年7月22日(火)Google AJAX Search でサイト検索!
Google AJAX Search API を利用してサイト検索をするためのスクリプトを公開しました。
- (2008年7月22日(火) 午前11時2分38秒 更新)
 Tweet
Tweet

サイト検索を埋め込むスクリプトを作ってみました
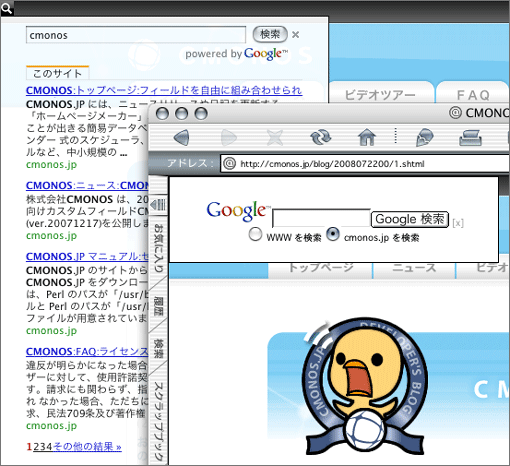
Google Ajax Search API を利用してサイト検索ができるスクリプトを作ってみました。このサイトの左上に(こっそり)ある検索ツールがそれです。
下記の特長があります。
- 外部 JavaScript を読み込んで使用するので、各ページへの記述を少なくすることができます。
- このサイトでそうしているように、検索ボックスをフロートさせることができるので、既存のページデザインを崩さずにサイト検索を導入することが出来ます。
- 「gsearch_site = 'YOURSITE.CO.JP/~your_directory/';」のように、検索対象となるサイトがドメイン直下でない場合、自動的に "inurl:" オプションを追加します。
- Google Ajax Search API が動作しない環境では、Google フリー検索を表示し、同等のサイト検索機能を提供します。
使い方はスクリプトファイルに記述されています。同梱の gsearch.html に使用例が記述されていますので、そちらも参考にしてください。
なお、「gsearch_box_enabled = false」として読み込むと、検索ボックスをフロートさせるための記述が省かれ、Google AJAX Search API の提供する検索欄がそのまま表示されます(表示・非表示を切り替えるボタンが省略されます)。
すでに同様のスクリプトがいろいろと公開されていますが、何かの役に立てるかもしれないので公開します。ライセンスは MIT ライセンスです。

最新のブラウザでは Google AJAX Search API で、古いブラウザでは Google フリー検索で、サイト検索を表示します。
実はあんまり「使えない」...
公開しておいてなんなんですが、実はこのサイト検索、あんまり使えません。Google AJAX Search API が返す検索結果は、Google 本家とは少々異なるようなのです。
Google AJAX Search API の検索結果表示では広告が表示されません。そこで、できるだけ「その他の結果」をクリックさせて、広告の表示される Google 本家へ誘導しようとしているのでしょう。Google AJAX Search API の返す検索結果は、本家のダイジェスト版といったかんじになっています。ただ困ったことに、検索結果が少ないと1件も結果が表示されず、「その他の結果」へのリンクすら表示されないのです。
サイト検索では、検索にヒットするページ数が少ない場合が多々あります。そのため、Google 本家でサイト検索をすると検索結果に表示されるのに、Google AJAX Search API を通してサイト検索をすると、結果が一件も表示されない、といったことが起こります。
正直ちょっと期待外れでしたが、無料でここまでできるのはありがたいですね。
広告が表示されてもよい場合は、Google Custom Search Engine を使ってサイト検索を実現する方法もあります。こちらは Google 本家と同等の検索結果が出るようです。広告を免除される有料版もあります。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)


左上の虫眼鏡アイコンをクリックしてください
Google AJAX Search API を利用したサイト検索は、左上の虫眼鏡アイコンをクリックすると表示されます。アイコン横のテキストボックスは、Namazu によるサイト検索です。
記事では検索結果に不足があると書きましたが、最近は Google AJAX Search API によるサイト検索でも、本家サイトと同等の結果を返すようになった気がします。CGI の出力も捉えてくれるので、便利ですね。