2012年1月21日(土)回覧板をつくろう!
「チェック」フィールドタイプを使うと、回覧板や稟議書のような機能を手軽に追加することができます。
- (2012年1月21日(土) 午後10時48分40秒 更新)
 Tweet
Tweet
チェック権限を制限してハンコ代わりに
ウェブデータベース「テーブルメーカー」や「カレンダー」、「ホームページメーカー」など、フィールドを使うすべてのツールから利用できる「チェック」フィールドタイプは、「チェック権限」を制限することで、手軽なハンコとして活用できます。誰でも「チェック」できるサンプルはこちら。
たとえば、ブログやコラムなどを作成する「ホームページメーカー」に「チェック」フィールドタイプを追加すれば、上司の閲覧を確認できる日報として使えます。
というわけで、ここからは「チェック」機能付き日報の作り方をご紹介します。

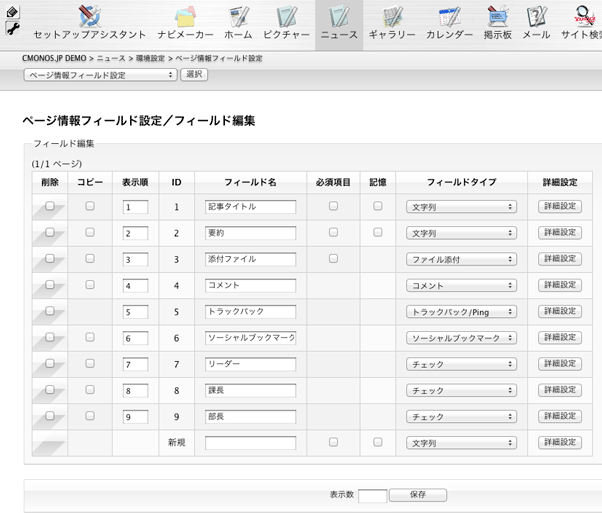
まずは、ページ情報フィールドに「チェック」フィールドタイプを追加します。ここでは「リーダー」「課長」「部長」用の「チェック」フィールドをそれぞれ用意しました。
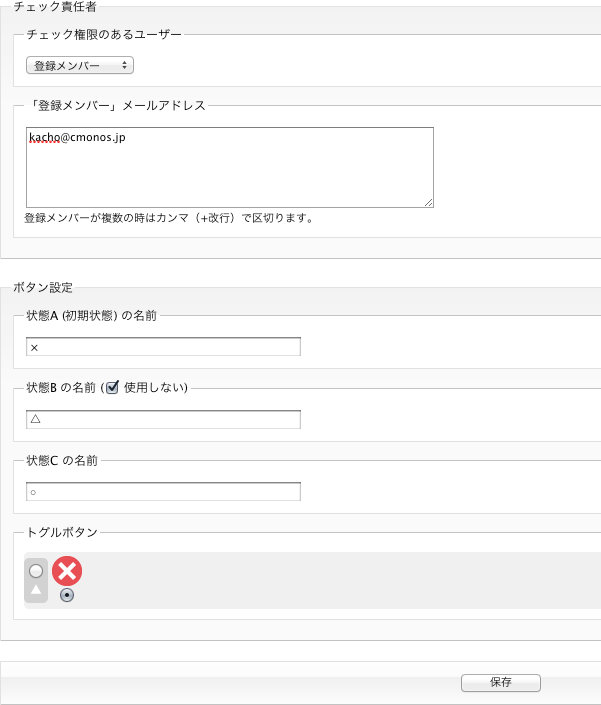
次に各「チェック」フィールドの「詳細設定」を設定します。

「チェック権限のあるユーザー」を「登録メンバー」とし、「「登録メンバー」メールアドレス」にチェック権限を持たせたいユーザーのメールアドレスを追加します。
なお、チェック権限を持たせたいユーザーのメールアドレスについては、あらかじめ登録しておく必要があります。
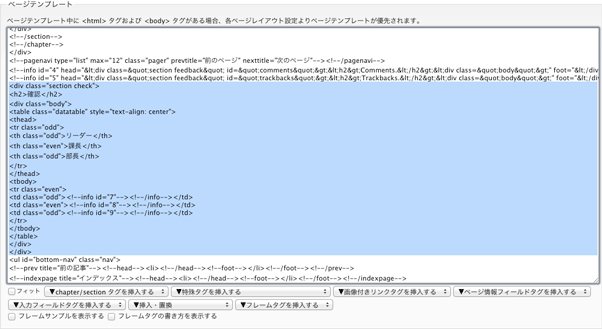
「チェック」フィールドの準備ができたので、「ページレイアウト/記事ページ」を開いて、追加したフィールドをテンプレートに追記します。

ここでは次のタグを挿入しました。
<div class="section check">
<h2>確認</h2>
<div class="body">
<table class="datatable" style="text-align: center">
<thead>
<tr class="odd">
<th class="odd">リーダー</th>
<th class="even">課長</th>
<th class="odd">部長</th>
</tr>
</thead>
<tbody>
<tr class="even">
<td class="odd"><!--info id="7"--><!--/info--></td>
<td class="even"><!--info id="8"--><!--/info--></td>
<td class="odd"><!--info id="9"--><!--/info--></td>
</tr>
</tbody>
</table>
</div>
</div>
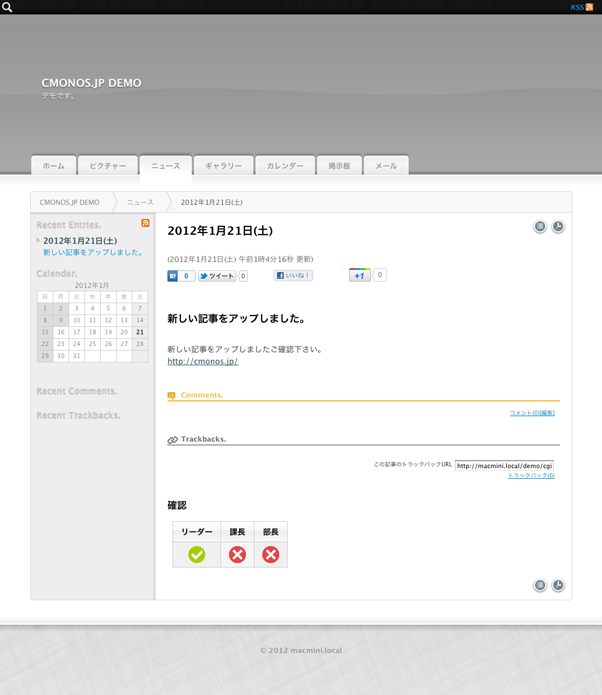
実際に記事を作成するとこんなかんじに。

チェックボタンはチェック権限のあるユーザーにのみ変更可能です。
もし権限のないユーザーがクリックすると...

...状態の変更を拒否されます。
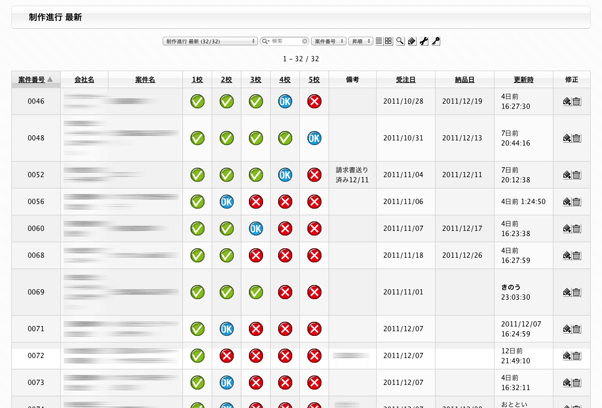
進捗状況の表示にも便利な「チェック」フィールド
「チェック」フィールドタイプは、画像をクリックするだけで状態を変更できるので、回覧板や稟議書的な使い方だけでなく、進捗状況の表示にも便利です。
こちらはあるデザイン事務所で実際に活用されている「制作進行」管理ツール。何がどこまで完了しているのか一目で分かります。

決裁系のフィールドタイプにはこの他にも「テーブルメーカー」のみで使用できる「作業状況チェック」フィールドタイプがあります。こちらは状況の変更ごとにお知らせメールを発送できるほか、レコードの削除を予約することもできます。
CMONOS.JP ならではの多彩なフィールドをうまく組み合わせて、ちょっとした不便を解決する、あなただけのツールを作ってみてください。もし、気に入ったツールができあがったら、フォーラムやツイッターで教えていただけるととてもうれしいです。お待ちしておりますm(_ _)m。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)

