2012年1月6日(金)簡単スマートフォン対応
CMONOS.JP 2.0.20111229 から搭載されたスマートフォン用表示切り替え機能について解説します。
- (2012年1月6日(金) 午後9時43分45秒 更新)
 Tweet
Tweet
何も飾らないのがスマートフォン流?
iPhone ぐらいの小さな画面になると、多くの場合、一切の装飾を外した (X)HTML そのままの表示の方が読みやすく感じます。スマートフォン用ブラウザに搭載された表示調整機能が効くということもあるでしょう。
そこで CMONOS.JP のスマートフォン対応は、CSS 切り替えによって実現しました。JavaScript により CSS を切り替えるだけですので、サーバへの負担も少なく表示切り替えにかかる時間も一瞬です。

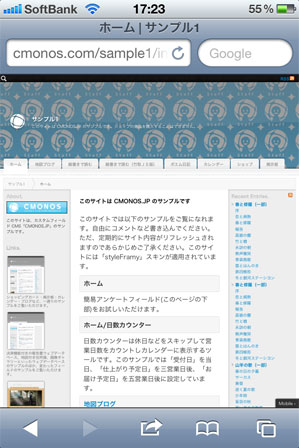
iPhone で「サンプル1」を表示したところ。JavaScript によりスマートフォンであることが自動判別され右下に「Mobile」ボタンが追加されます(PCからアクセスした場合は表示されません)。
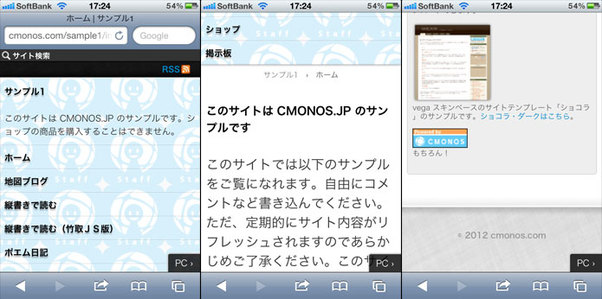
一度「Mobile」ボタンをクリックすると、それ以降スマートフォン用の表示となります。

スマートフォンでは、PC 用の表示でざっと全体を見渡したくなるときもあります。そんなときは右下の「PC」をタップするだけ。簡単な操作で二つの表示を行き来できます。
このスマートフォン用表示切り替え機能は、CMONOS.JP で管理されていないページでも、CMONOS.JP 付属の JavaScript「cmonos.js」を読み込むだけで利用可能です(CMONOS.JP で管理されているページについては、自動的に「cmonos.js」が読み込まれます)。
スマートフォン用のスタイルは「~/lib/css/mobile.css」に記述されています。スマートフォンでは表示する必要のないセクションについては、この CSS ファイルで「display: none」を指定して、非表示とするとよいでしょう。
旧来の携帯には「cmonos.m」
旧来からある携帯向けには「cmonos.m」による表示変換が用意されています。こちらも「CMONOS.JP」設置ディレクトリ配下のすべてのページが変換対象となります。
つまり、CMONOS.JP を導入すると、既存の掲示板やその他のツールを含めサイトをまるごと携帯に対応させることができる、というわけです!
くわしくはこちらのマニュアル「旧式携帯向けの表示を調整するには」をご覧ください。

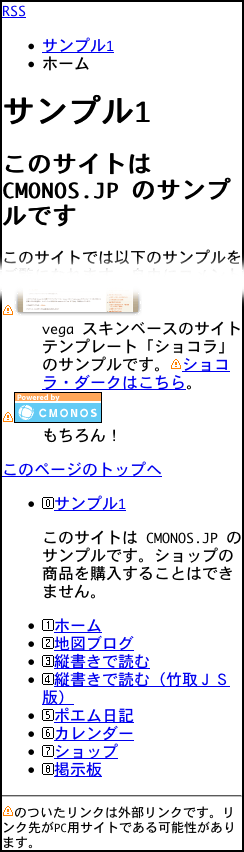
携帯向け表示では文字コードが Shift JIS に変換され、table タグが除去されます。また、ヘッダ部分がページ末尾に移動し、リンクに番号が割り振られます。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)

