2010年5月14日(金)縦書きWeb、再び
CSS による縦書き表示の現状
CSSで縦書き表示を実現するプロパティ﹁writing-mode﹂については、CSS第三水準として以前から提案されいましたが、実際にこれを実装しているのはInternetExplorer5.5以降に留まっています。
ところが、最近になって新しい動きがあり、2010年5月5日、W3Cにおいて、縦書き関連の新しいEditor's Draftが公開されました。
︵︻追記︼CSSを利用するEPUBで縦書きを実現するためW3Cに対して働きかけがあったそうです。なるほど!︶
ただ、この新しいEditor's Draftでも、IEが先行して実装していた﹁block-progression﹂が﹁block-flow﹂に変更されるなどしています。
確かに﹁block-flow﹂の方が、より挙動を想像しやすい名前ですね。
ひょっとすると最終的に﹁writing-mode﹂の採用は見送られ、﹁direction﹂プロパティと﹁block-flow﹂プロパティの組み合わせで縦書きを表現することになるかもしれません。︵︻追記︼そんなことはなさそうです︵汗︶。︶
いずれにせよ、仕様が未だ定まらない現状を考えると、FirefoxやChorome、Safari、Operaなどで、CSS3による縦書きが可能となるにはまだしばらくかかるものと思われます。
縦書きを実現する仕様がなかなか実装されない要因としては
●約物やルビなど日本固有の処理が必要となること。
●縦書きを必要としている文化圏が少ないこと。
などがあるでしょう。
また、縦スクロール中心の横書きを前提としたインターフェイスに、横スクロール中心の縦書きブロックが出現するのは何かと混乱する、ということもありそうです。
話がそれますが、その点で、CSS第三水準の﹁multi-column﹂は縦書きにこそ役立つ気がします。
横書きでマルチカラムを使用する場合、一段がウィンドウの高さより長くなると、縦スクロールを行ったり来たりしなければならない可能性があり、ウェブページに向かない側面があります。
でも、縦書きの場合は、マルチカラムを使うことによって横スクロールをなくすことができますから、主要ブラウザ全てに縦書き関連プロパティが実装された暁には、﹁multi-column﹂が、縦書きを横書きベースの画面とうまくなじませるための必須プロパティとなるかもしれません。
日本語はやっぱり縦書き!
IT技術関連の文章が横書きでなければ読みにくいのは確かです。
でも、縦書きで読みたい日本語はやっぱりあります。特に詩や短歌などは、縦書きでなければ情感が伝わらないように思います。
そこで、今回﹁CMONOS.JP﹂の縦書き表示機能を強化しました。
また、﹁CMONOS.JP﹂の縦書き変換モジュール﹁竹取2﹂を利用した縦書き変換ツール﹁竹取Web﹂を公開しました。﹁竹取Web﹂スクリプトをダウンロードして自分のサイトに設置することもできます。
それにしても、青空文庫は本当に縦書き表示が似合いますね。
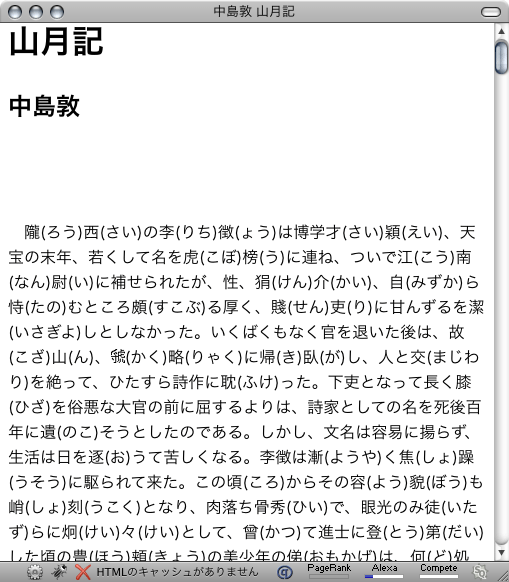
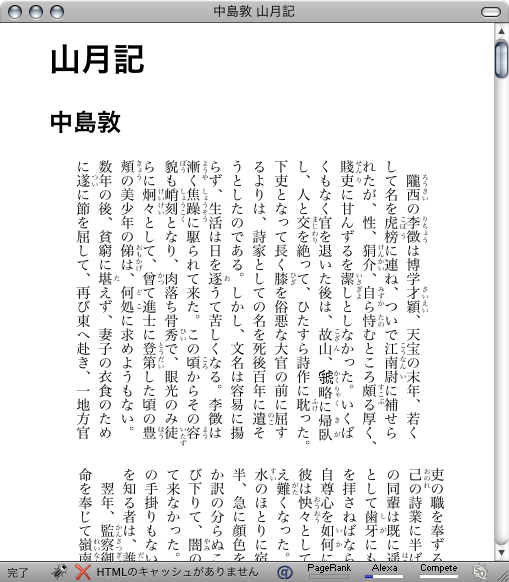
たとえば、中島敦の﹁山月記﹂など、これはもう縦書きでなければダメでしょう。
いつも楽しみにしている内田樹先生のブログもときどき漢語調の難しい言葉が出てくるので、縦書きの方が合うように思います。
見当違いの場所を縦書き化してしまう場合もありますが、けっこうちゃんと縦書き化してくれますので、いろんなサイトを縦書き化して楽しんでもらえればうれしいです。
それに縦書きが盛り上がれば、ブラウザの縦書き関連プロパティ実装も加速するのではないでしょうか。需要はきっとあるはずなのですが…。
ところでタイトルを﹁縦書きWeb、再び﹂としたのには理由があります。
実はずっと昔に同じような縦書き化CGIを配付していたことがあるんですね。でも今度の﹁竹取2﹂は、ルふりビがなや傍点に対応するなど、かなり進化していますよ。
最後にそのあたりをちょこっとご紹介します。
中島敦の「山月記」を「竹取 Web」で縦書き表示したところ。

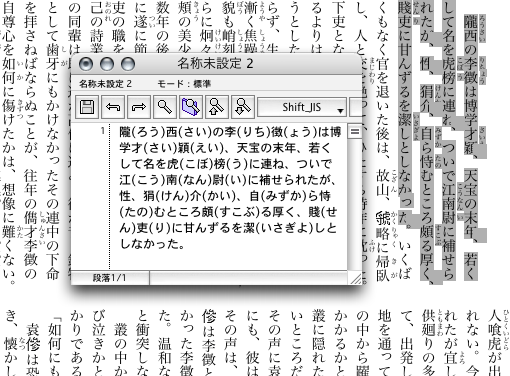
スタイルを無効化すると横書き表示になります。

コピー時にスタイルを保とうとしないブラウザではテキストのコピー&ペーストが可能。IEやSafariでは、一文字ごとに改行されてしまいます。テキストをコピーするとき、できるだけスタイルを保とうとするのはなぜなんでしょう...。じゃまなときの方が多いんですが...。
縦書きにもある程度スタイルを適用できます
style属性にスタイルを指定することで、縦書き変換後にもスタイルを反映させることができます。
中央揃え
大きな字、小さな字、
強調
下線→傍線。
上線→左側に傍線。
上線・下線→両側に傍線。
右寄せ→下寄せ
リンクに背景色と余白を設定。
 画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。
画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。
 画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。
約物のうち﹁ー﹂や﹁〜﹂については、IEでは﹁writing-mode:tb-rl;﹂を指定し、他のブラウザ向けには﹁transform:rotate(90deg) scale(1.0,-1.0);﹂と指定して、90度回転させた上で左右反転しています。
前回、長音符の扱いが難しいと書きましたが、いつの間にかCSS3で解決できるようになっていました!
これ↓は<hr>。ちなみに矢印は時計回りに90度回転します。
<ul>もある程度再現します。
●リストです。リストです。リストです。リストです。リストです。リストです。
●リストです。
●入れ子のリストです。
●入れ子のリストです。
●リストです。
<ol>もある程度再現します。
(一)リストです。リストです。リストです。リストです。リストです。リストです。
(二)リストです。
(一)入れ子のリストです。
(二)入れ子のリストです。
(三)リストです。
<dd>は字下げされます。
竹取
縦書き化ツールです。
CMONOS.JP
カスタムフィールドCMSです。
いかがでしたか? そこそこ表現力があるのではないでしょうか。より詳しくはマニュアルをご覧ください。
あくまでも主要ブラウザが縦書き関連CSS3を実装するまでのつなぎでしかありませんが、小説や詩を発表したいとき、あるいは、和のブランドイメージを大切にしたいとき、お役に立てるのではないかと思います。
画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。画像の回り込み。
約物のうち﹁ー﹂や﹁〜﹂については、IEでは﹁writing-mode:tb-rl;﹂を指定し、他のブラウザ向けには﹁transform:rotate(90deg) scale(1.0,-1.0);﹂と指定して、90度回転させた上で左右反転しています。
前回、長音符の扱いが難しいと書きましたが、いつの間にかCSS3で解決できるようになっていました!
これ↓は<hr>。ちなみに矢印は時計回りに90度回転します。
<ul>もある程度再現します。
●リストです。リストです。リストです。リストです。リストです。リストです。
●リストです。
●入れ子のリストです。
●入れ子のリストです。
●リストです。
<ol>もある程度再現します。
(一)リストです。リストです。リストです。リストです。リストです。リストです。
(二)リストです。
(一)入れ子のリストです。
(二)入れ子のリストです。
(三)リストです。
<dd>は字下げされます。
竹取
縦書き化ツールです。
CMONOS.JP
カスタムフィールドCMSです。
いかがでしたか? そこそこ表現力があるのではないでしょうか。より詳しくはマニュアルをご覧ください。
あくまでも主要ブラウザが縦書き関連CSS3を実装するまでのつなぎでしかありませんが、小説や詩を発表したいとき、あるいは、和のブランドイメージを大切にしたいとき、お役に立てるのではないかと思います。
【追記】検索エンジンにもひっかかるようです。
ちょっと心配だったのですが、検索エンジンにもちゃんと読めるようです。

コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)



開発に期待します
竹取 Web 使ってみました。これイイですね。
ありがとうございます!!<イイ
「竹取 Web」は <p> を優先して縦書き変換するようになっているのですが、意外と本文に <p> が使われていないサイトが多いものですね(^^;。
そこで、さま さんのアイディアをいただいて、縦書き対象 id または class を URL で指定できるようにしました。内側に同じ種類の要素を含まない要素のみ指定できます。
指定の仕方は、URL の末尾にスラッシュを二つ加えて、縦書き化したい id を指定「//id」します。class の場合は「//.class名」です。指定した class のうち除外したいものについては「//-.class名」とします。(CGI 付属の ReadMe にも説明を加えました。)
たとえば、Twitter の人気ステータス一覧も URL 末尾に「//timeline」と加えることで、こんなふうに。
これでかなり的確に縦書き化できる気がします! 有益なご指摘ありがとうございましたm(_ _)m。
夜になってから、Wikipedia など日本語が URL に混じっているとうまくアクセスできない問題を修正しました。Wikipedia、案外縦書きが合いますね。
竹取 Web の ReadMe に、ブックマークレットがあるので、お気に入りに追加していろんなサイトを縦書き化してもらえるとうれしいです。
対応ありがとうございます
恐ろしく対応速いっすねー
国産システムの強みみたいなものを垣間見た気がしました)
Wikipediaの縦書きはホント味が出ますね。下のシステムと連携したらどうなるだろう、とか・・・夢が膨らみますね。
http://decomoji.jp/
自分のサイトでもチャレンジしてみたいと思います。
開発頑張ってください。
こんにちは。いろいろ縦書き化してみたら、作る前に想像していたよりずっと読みやすかったので、あれこれなおしたくなってしまいました(笑)。デコもじさんは初めて知りました。ウェブサイトの表現力はこれからますますあがっていきそうですね。楽しみです。
また何かお気づきの点がありましたらご指摘下さい。お待ちしております!