2010年11月25日(木)ついに WebKit が縦書きの実装に着手!
縦書き CSS の仕様が固まりつつあることを受けて、最新の WebKit Nightly Build がついに縦書きを実装しました。まだまだ実験的な実装ですが、WebKit が縦書きをサポートする意志を明らかにしたことの影響はかなり大きいと言えるでしょう。
- (2010年11月25日(木) 午前8時58分35秒 更新)
 Tweet
Tweet

仕様が固まりつつある縦書き関連 CSS
ご存知でしたか? 今年はウェブ上の縦書きが大きく動いた年だった、ということを!
何度目かの電子書籍ブームとなった今年、CSS3 や EPUB3 の仕様策定に関わったさまざまな人の尽力によって、近未来のウェブや世界中の電子書籍端末で、縦書きを含めた美しい日本語表示が可能となる確かな道筋が見えて来ました。
この辺りの最新事情については、ぜひ現場におられる方々の報告をお読みください。
- W3C TPAC 2010〜CSS3 Writing Modes 縦書きと論理方向仕様のゆくえ (CSS組版ブログ)
- Re: CSS3 Text 新ドラフト公開、CSS3 Writing Modes では縦書きや論理プロパティの標準化を目指してます
- W3C T>EPUB仕様策定の当事者たちが語る。EPUBとは何か、歴史的経緯と最新の進捗状況 − Publickey
この10年まったく動かなかったことが、突然力強く動き出したことに、心底わくわくします。関係者の皆様の、未来を見据えた確固たる意志、粘り強い交渉、そして行動力には、本当に頭が下がります。
特に今回わざわざ来日して CSS3 Writing Modes ドラフト仕様 作成に多大な貢献をされた Elika J. Etemad 氏 (@fantasai) には、日本語を母語とする人間として心から感謝いたします。
なんでもほとんど手弁当状態でこれだけの仕事をされたとのことです。なんとか労に報いることができればいいのですが...。
さて、こうした熱意を受けて、この秋、とうとう WebKit に縦書きが実装されました。既に InternetExplorer には古い Editor's Draft を元にした縦書きが独自実装されていますから、WebKit が縦書きを実装する意志を明確にしたことで、ウェブに縦書きがやってくるのはほぼ確実となりました。
これからは日本語を使う立場からの具体的なフィードバックや支援が、ますます重要になってくることでしょう。
WebKit Nightly Build で縦書きを試してみよう!
せっかくなので、WebKit Nightly Builds で縦書きを試してみましょう! 縦書き指定はとても簡単です。縦書きにしたい要素(ここでは div#tate)に対して、次のように指定するだけ。
div#tate {
-webkit-writing-mode: vertical-rl;
}InternetExplorer 向けの記述を追加すると次のようになります。期待を込めて他のブラウザ用の記述も書いておきました。
div#tate {
-ms-writing-mode: tb-rl;
writing-mode: tb-rl;
-moz-writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-o-writing-mode: vertical-rl;
}縦中横(ここでは span.tcy)は次のようにするとよいでしょう。
span.tcy {
-ms-writing-mode: lr-tb;
writing-mode: lr-tb;
-moz-writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-o-writing-mode: horizontal-tb;
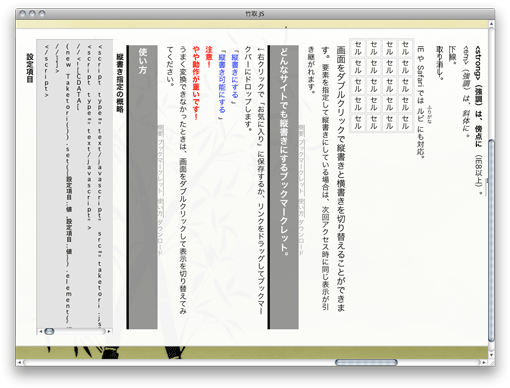
}で、下図は、竹取JS のページを「-webkit-writing-mode: vertical-rl;」で表示したところです。
縦書きと方向指定の悩ましい関係
ところで上のスクリーンショットを見て、何か気づきませんでしたか。「竹取JS」による縦書き化と見比べてみるとわかりやすいかと思いますが、余白が少し読みにくいかんじですよね?
実は、「-webkit-writing-mode: vertical-rl」を当てただけでは、段落(<p>)やヘッダ(<h1-6>)の前後の余白がなくなって、つまった感じになってしまいます。そのかわり上下に余白ができます。また、概要やブックマークレットへのリンクに使われている区切り線も本来は項目の間にあるべきですが、右側線になっています。
これは読む方向に関わらず物理的な方向指定(*-top,*-right,*-bottom,*-left)は堅持される、という CSS の原則によるものです。
しかしこれでは、縦書きに合わせて CSS を記述すると、縦書きをサポートしない環境では読みにくい表示になり、逆に横書きに合わせて CSS を記述すると、縦書きを指定したときにこれまた読みにくい表示となってしまいます。
現在この問題を解決するため、二つの方法が議論されているそうです。
一つは、上下左右(*-top,*-bottom,*-left,*-right)の物理的方向指定に加えて、前後頭末(*-befor,*-after,*-start,*-end)という論理方向指定を導入する案です。
もう一つは、書字方向に合わせて方向の定義(どちらを上、左とするか)を変える案です。縦書きの場合、方向指定が90°回転することになります。
竹取JS では、既存ページの縦書き化を目的としているため、後者の90°回転方式を採っていますが、90°回転方式では、方向の意味と実際の乖離(topが右になる)や他のCSSとの整合性が保てない問題などが指摘されています(IEの独自実装では回転しない。右から左に読む横書きでは左右反転して right が left になるべき?)。
一方前者の論理方向方式については、プロパティが増えることへの懸念が指摘されています。
いずれの方式にも一長一短ありますが、縦書きにとってとても重要な議論なので、注視していきたいです。
今定められつつある縦書きを含む CSS3 の仕様は、今後全世界の開発者が参照するものとなることでしょう。今現在存在する実装だけでなく、将来登場するソフトウェアの設計に大きな影響を与えるにちがいありません。
私には日本語組版に関する知識がありませんので見守ることしかできませんが、将来世代も納得の、よりよい仕様に仕上がればいいなあと思います。こうしている今も、錚々たる実力の持ち主が集まってがんばってくださっているのが本当に頼もしいですね!
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)





貴腐
ありがとう!やで見る