2009年5月18日(月)GoogleMaps 連携 DB をつくろう!
GoogleMaps と連携したウェブデータベースの作り方について詳しく解説しようと思います。教えて!goo に、GoogleMapsと連携したCMSを探している方がいらっしゃったのがちょっとくやしかったから、というのはヒミツです...(^^;。
- (2009年5月18日(月) 午前10時34分58秒 更新)
 Tweet
Tweet

「GoogleMaps 埋め込み」フィールドを用意するだけ!簡単です!
CMONOS.JP には「GoogleMaps 埋め込み」フィールドタイプが用意されています。サンプル2の法務局一覧のようなデータベースを作るには、「テーブルメーカー」に「GoogleMaps 埋め込み」フィールドタイプを追加します。やってみるととても簡単です。
ちなみに、「GoogleMaps 埋め込み」フィールドタイプは、「Google Maps API キー」が設定されていないと使うことが出来ません。まずは Google のサイトで「Google Maps API キー」を取得し、「セットアップアシスタント」の「管理情報変更」の「Google Maps API キー」欄に、取得した「Google Maps API キー」を設定してください。
現在のバージョンでは Google Maps API v3 に置き換わっていますので、Google Maps API キー は必要ありません。

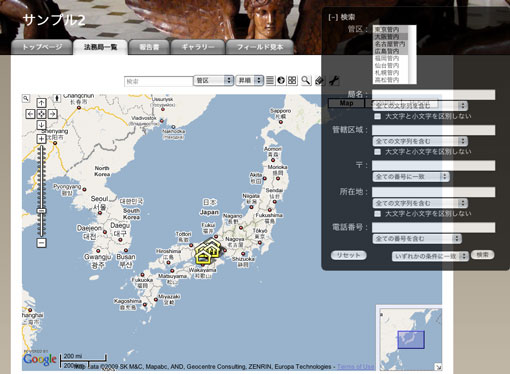
サンプル2の法務局一覧。フロートする検索ボックスに条件を入力すると該当するレコードのみ表示されます。この画像では「大阪管内」に属する法務局のみ表示しています。
さて、「Google Maps API キー」の準備ができたので、さっそく「テーブルメーカー」をインストールしましょう。「テーブルメーカー」は簡易ウェブデータベースです。

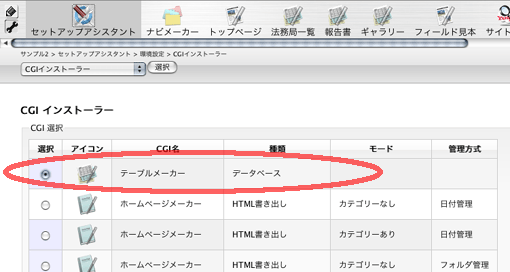
セットアップアシスタントの CGI インストーラー。テーブルメーカーをチェックして、フォルダ名を入力し、インストールします。
次にインストールした「テーブルメーカー」の環境設定に移動し、「入力フィールド設定」を開きます。デフォルトの状態ではギャラリー用の設定になっています。フィールドの構成をまったく別のものにする場合は、いったん全て削除します。
GoogleMaps 表示を有効にするには、「GoogleMaps 埋め込み」フィールドタイプが最低一つ必要です。

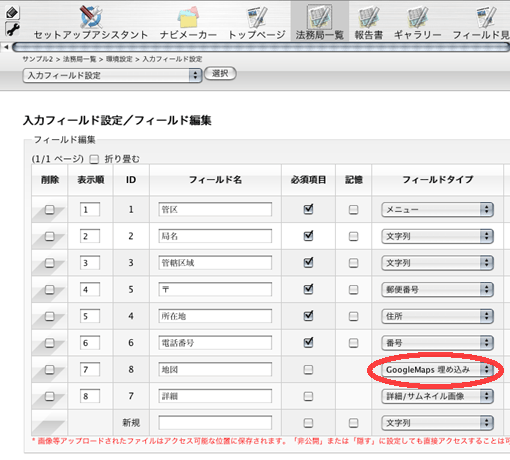
法務局一覧の入力フィールド設定。法務局の情報を入力するためのフィールドが設定されています。「地図」というフィールド名の「GoogleMaps 埋め込み」フィールドタイプがありますね。
「入力フィールド設定」の下の方にある「特殊フィールド」の「座標フィールド」に「GoogleMaps 埋め込み」フィールドを指定します。GoogleMaps 表示では、「座標フィールド」に指定された「GoogleMaps 埋め込み」フィールドの情報を利用します。

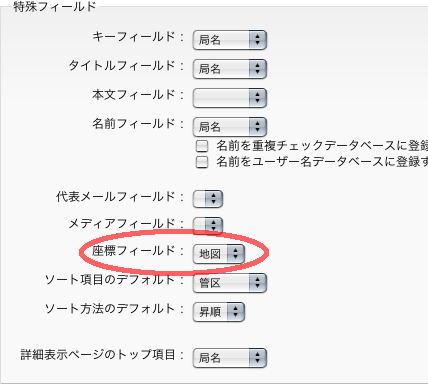
「特殊フィールド」の「座標フィールド」指定を忘れずに。
これでサンプル2の法務局一覧のような GoogleMaps と連携したデータベースの完成です!
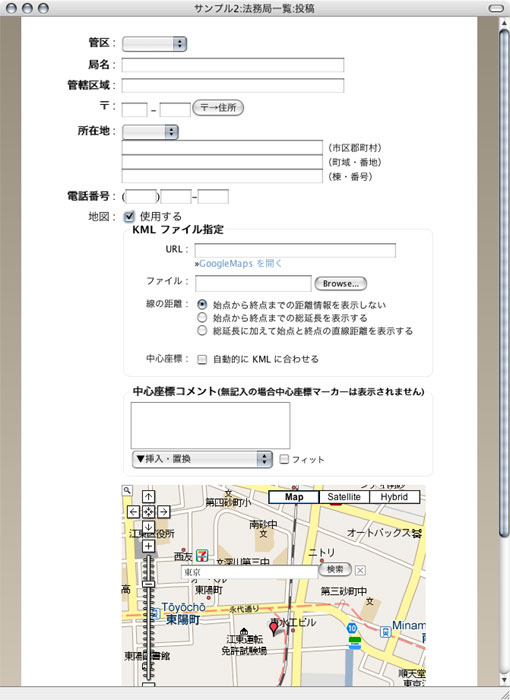
このとき入力欄は次のようになります。KML に関連情報を全て記述しているわけではないことにご注意ください。地図を使ってレコードと関係のある座標を指定しているだけです。なお、KMLを指定した場合は、KMLに記述された最初の座標が、レコードの座標となります。

法務局一覧の入力画面。
いかがでしたか? 通常のウェブデータベースに「GoogleMaps 埋め込み」フィールドを加えて「座標フィールド」に指定すれば、自動的に GoogleMaps 表示が有効になる、というわけです。
「ホームページメーカー」の地図インデックスも同様に「GoogleMaps 埋め込み」フィールドを加えて「座標フィールド」に指定し、GoogleMaps インデックスタグ「<!--gmap--><!--/gmap-->」をテンプレートに設定するだけ。意外と簡単なので、ぜひ試してみてください!
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)

