2009年3月26日(木)「必須項目制御」を使いこなそう!
フォームメールでは、選択肢によって必須項目が変化してほしい場合があります。そんなときに便利な「必須項目制御」フィールドタイプについてご紹介します。
- (2009年3月26日(木) 午後4時50分24秒 更新)
 Tweet
Tweet

「必須項目制御」フィールドタイプとは?
「必須項目制御」は、メニューまたはチェックボックス・ラジオボタンで選択された項目に応じて後続のフィールドの必須項目指定を切り替えるフィールドタイプです。
たとえば、このサイトの登録ページで使用されています。今回はこの登録ページの設定をご紹介します。
(この登録ページは弊社業務に不可欠なものとして利用されていますので、テスト送信はご遠慮ください。テスト送信をされたい場合は、サンプルサイトのフォームメールサンプルをご利用ください。)
「登録」ページの設定例
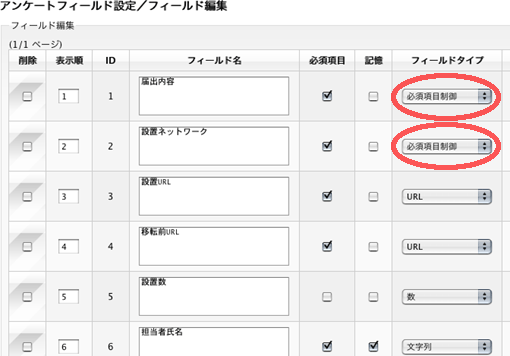
登録ページでは、アンケートフィールドが次のように設定されています。「届出内容」と「設置ネットワーク」が「必須項目制御」フィールドタイプです。これらは、後続の「設置URL」「移転前URL」「設置数」フィールドの必須項目指定を制御しています。
また、デフォルトでは「設置URL」「移転前URL」が必須項目に指定されています。

登録ページでは「必須項目制御」フィールドタイプの設定によって、「届出内容」が「登録変更」かつ「設置ネットワーク」が「インターネット」の時「移転前URL」を必須項目にし、それ以外の場合は必須項目指定を解除するなど、必須項目指定の切り替えを実現しています。
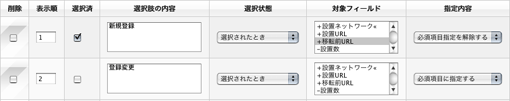
「届出内容」の設定は次のようになっています。「新規登録」が「選択されたとき」「移転前URL」の「必須項目指定を解除する」よう設定されているのがわかります。

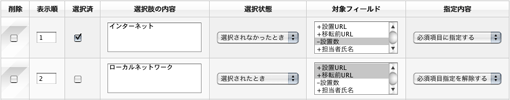
「設置ネットワーク」の設定は次のようになっています。このようにデフォルトの必須項目指定に加え、「選択状態」と「指定内容」を上手に指定すれば、比較的複雑な必須項目切り替えも可能です。

本日リリースしたバージョンから、JavaScript によって必須項目の強調表示が正しく切り替えられるようになりました。必須項目を切り替える機能がついたフォームメールをお探しの方には、「必須項目制御」フィールドタイプがきっとお役に立てることと思います。ぜひお試しください。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)

