2011年2月1日(火)縦書きのススメ
WebKit への縦書き実装が着実に進み、ウェブ上で縦書きが読める日ももうすぐです。そこで今から縦書きウェブの予習をしておきましょう。
- (2011年2月1日(火) 午前9時21分24秒 更新)
 Tweet
Tweet

ウェブ上の縦書きと段組みの意外な相性
「Webブラウザでの日本語縦書き表示、順調に進行中。年内には実装の見通し − Publickey」ということで、WebKit への CSS3 縦書き関連プロパティの実装は着実に進んでいるようです。楽しみですね!
そこで個人的に気になっているのが縦書き表示時の Multi-column layout です。ウェブ上の縦書きは段組みととても相性が好い気がするからです。
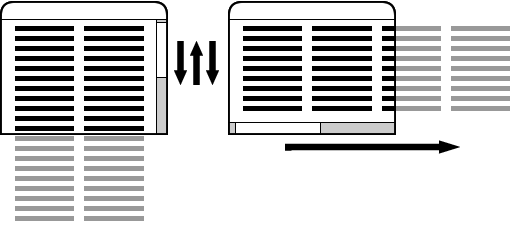
横組みのウェブページでは、コンテンツを段組みにすると少々やっかいなことになります。コンテンツの内容が多すぎると、折り返し点がウィンドウ表示領域より下になってしまい、コンテンツをすべて見るには一度下までスクロールして、それからまた一番上に戻らなければなりません。
高さがはみでないように、どんどん横にカラムを重ねていくこともできますが、すると今度は横スクロールが必要になります。元の位置に戻らなくてもコンテンツ全体を閲覧できるものの、縦スクロールを前提とした従来のウェブページデザインから段組み部分が浮いてしまうことでしょう。

ところが縦組み(縦書き)のウェブページで段組みにする場合は、こうした問題がウィンドウ高さに合わせた場合に偏ります。
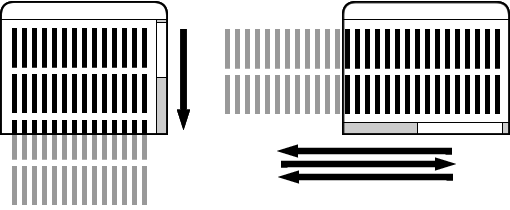
縦組みページで、ウィンドウ高さにあわせて、横へスクロールするように段組みにすると、横スクロールするだけでなく、スクロールを行ったり来たりする問題まで発生してしまいます。
一方、ウィンドウ幅にあわせて段組にした場合は、縦スクロールでどんどん読み進めることができます。

横組みウェブ以外めったと見かけない現在、Multi-column layout は印刷時にのみ重宝するプロパティと思われがちですが、縦書きと組み合わせることで、ウェブページでも大いに活躍してくれそうな気がします。
ただ、縦書きに対応していない環境で段組みだけが有効になると、おかしな表示になってしまいます。縦書き時と横書き時とで CSS を分けるなどの工夫が必要となりそうですね。
さて、そんなわけで、縦書き Web 時代には段組みウェブページが増えるのではないかと思っているのですが、どうなるでしょうか。
そこで、擬似的に段組み縦書きを実現する「竹取 Web」を使って、縦書きウェブがどんなかんじになるのか予習してみましょう。
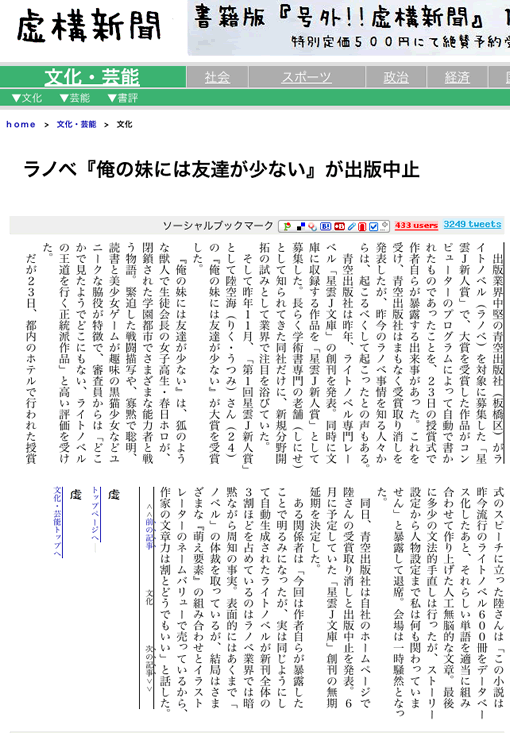
縦書き段組みにすると、ときどき(?)ヒットをとばす「虚構新聞」さんに大新聞の風格が。
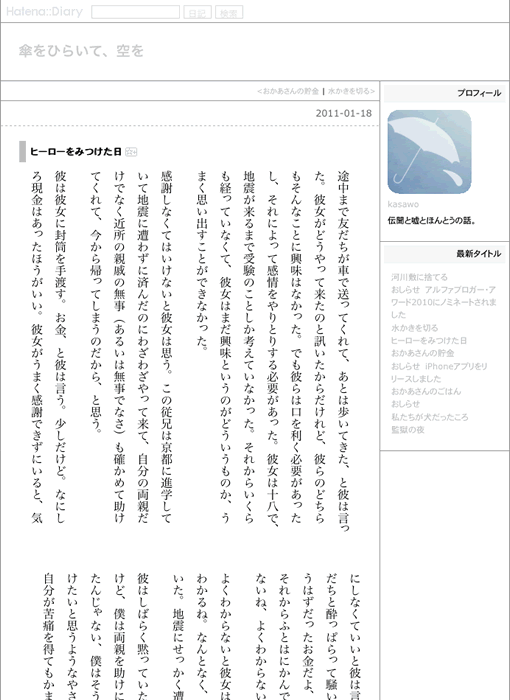
「竹取 Web」では URL に表示設定を埋め込むこともできます。この機能を利用して、小説など読み物に適した設定で縦書きにしてみた例がこちら。
心に響くすてきな文章を毎週(!)掲載している「傘をひらいて、空を」さんを縦書きにしてみました。もちろん横書きでもすばらしい文章ですけど、縦書きにすると何かしっとりとした味わいが出てくる気がします。日常の一コマをどうやったらこんなに美しく切り取れるのかと毎回思うブログです。個人的にはいつも縦書きにしてから読んでいます。
今、ウェブにある縦書き
いくつかある現在利用できるウェブ上で縦書きを実現するツールを紹介します。
涅槃
JavaScript 製日本語組版エンジン「涅槃」
| 開発元 | 縦書き文庫 |
|---|---|
| ライセンス | MITライセンス |
特長
- 電子書籍風に表示するためのさまざまな機能が用意されています。
- 動作が軽く小説など長文に向いています。
- スクロールではなくページ移動を表現できます。
- 古いブラウザでも動作します。
注意点
- HTML を「涅槃」にあわせる必要が(多少)あります。
竹取Web
あらゆるウェブページを縦書き化する無料ウェブサービス「竹取Web」
| 開発元 | 株式会社CMONOS |
|---|---|
| ライセンス | 商用会員制サイトでの使用以外 無料 |
特長
- リンク先もずんずん縦書き化します。
- JavaScript 非依存なので、iPad などでも表示できます。
- ブックマークレットでいつでも好きなページを縦書きに変換できます。
注意点
- HTML そのものを書き換えてしまうため、ファイルサイズがもとの HTML の十倍から数十倍の容量に膨れあがります。
- ローカルファイルやログインが必要なページは変換できません。
竹取JS
あらゆるウェブページを縦書き化するJavaScript「竹取JS」
| 開発元 | 株式会社CMONOS |
|---|---|
| ライセンス | MITライセンス |
特長
- 90°回転型の縦書き化を行うので縦書き部分にも90°回転した形で CSS が適用されます。
- 既存 HTML を変更する必要がありません。
- 1つの JavaScript ファイルと1つの CSS ファイルを設置するだけで動作します。
- 記述が簡単です。最も短い記述は「(new Taketori()).set().toVertical();」で、日本語文字列を自動判別し縦書き化します(自動判別ではうまく動作しない場合があります)。
- ブックマークレットでいつでも好きなページを縦書きに変換できます。
注意点
- 処理が重いので、小説など長文に向きません。
- IE以外ではごく最近のブラウザでしか動作しません。
まとめると...
- 電子書籍風サイトに向いた多機能縦書きツール「涅槃」
- 好きなページを縦書きで読み進めたいとき便利な「竹取Web」
- 既存HTMLの一部を縦書き化するのに向いた「竹取JS」
というかんじでしょうか。ぜひ試してみてください。
竹取JSの今後
最後に、弊社で開発を継続している「竹取JS」の今後について触れておきたいと思います。
「竹取JS」ももともとは電子書籍的なものを射程に入れて企画されましたが、レイアウトの保持と引き換えに処理が重くなってしまったため、現在では縦書きCSSと縦書き以前CSSを橋渡しするツールとして開発されています。
たとえば、「竹取JS」では、あらかじめwriting-mode が指定されている要素に対し縦書きが指定されているとき、writing-mode を正しく解釈できる環境では、縦書き変換が動作しないようにしてあります。
これは近い将来 CSS3 の縦書き関連プロパティが普及した暁に、後方互換性のための補助的ツールとして使われることを予想してのことです。
ちなみに「竹取JS」の最近のバージョンでは、台湾でMozillaにも関わってらっしゃる timdream さんのご協力とアドバイスを得て(謝謝)、台湾(繁体字)環境向けのCSSやダイアログが整備されました。ごく一部の台湾の方にも縦書きを楽しんで(?)いただけているようです。
竹取JS の今後ですが、CSS3 縦書き関連プロパティの動向を注視しつつ、縦書き非対応環境を、縦書き対応環境に近づけるためのツールとして使い勝手が良いよう、細かな調整を続けて行く予定です。
レッツエンジョイ縦書き!!

竹取JS で {multiColumnEnabled:'auto'} オプションを指定すると Firefox では段組み表示が可能になります。WebKit では表示が崩れるので無効化しています。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)