ページレイアウト
ページレイアウトを設定します。
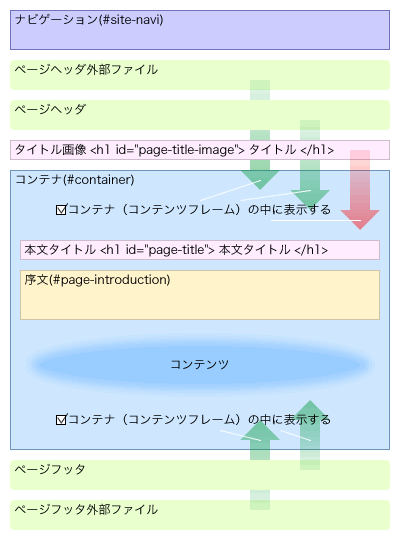
ページの構造

ページレイアウト設定
【詳】は「詳しい設定を表示する」をチェックした場合表示される項目です。これらの項目の多くは「CSS ファイル編集(共通)」または「外部ファイル編集(共通)」で代替することが出来ます。個々のページごとに設定するよりも、外部ファイルに依存した方がメンテナンス性に優れます。
- ヘッダ設定
-
- タイトル
- ページタイトルを設定します。タイトルはウィンドウのタイトルバーに表示される他、タイトル画像のだいた文字列として利用されます。
- <body> class
- <body> に class 属性を設定したい場合、半角英数字(-_も可)で設定します。
- 共通 HTML ヘッダ
- 「セットアップアシスタント」の「管理情報変更」で設定した「共通 HTML ヘッダ」を使用しない場合。チェックします。このオプションは静的書き出しページでは使用できません。
- 外部 CSS 設定
- 表示に必要な外部 CSS ファイルを設定します。外部 CSS ファイルを追加・変更するには「CSS ファイル編集(共通)」を選択します。
- 【詳】HTML ヘッダ
- meta 情報など、追加したい HTML ヘッダを記述します。
- 【詳】背景画像
- ページ全体の背景画像を設定します。画面がスクロールしても背景画像が動かないようにするには、「背景画像固定」をチェックします。背景画像を追加・変更するには「画像ライブラリ編集(共通)」で「背景画像」を選択します。
- 【詳】背景色
- ページ全体の背景色を設定します。
- 【詳】テキスト設定
- ページ全体の、テキスト色、行間隔およびリンクの装飾について設定します。
- 【詳】マージン設定
- ページ全体のマージン(余白)を設定します。
- 【詳】CSS 設定
- このページに適用する CSS を記述します。
- Google Analytics
- 「セットアップアシスタント」の「管理情報変更」で「Google Analytics ユーザーアカウント」が設定されている場合、設定します。「Google Analytics の利用」が「デフォルトでトラッキングコードを埋め込む」となっているとき「トラッキングコードを埋め込まない」場合、チェックします。あるいは「Google Analytics の利用」が「デフォルトではトラッキングコードを埋め込まない」となっているとき「トラッキングコードを埋め込む」場合、チェックします。
- ナビゲーションヘッダ
- ナビゲーションを使用するかどうか設定します。静的書き出しページで「SSI を利用して埋め込む」をチェックすると、ナビゲーションの変更が再構築なしにページに反映されます。動的書き出しページで「JavaScript を利用して埋め込む」をチェックすると、静的に書き出されるデフォルトのページなどで、ナビゲーションの変更が直ちに反映されます。
- ページヘッダ外部ファイル
- ページ上部に表示する外部ファイルを選択します。静的書き出しページで「SSI を利用して埋め込む」をチェックすると、外部ファイルの変更が再構築なしにページに反映されます。動的書き出しページで「JavaScript を利用して埋め込む」をチェックすると、静的に書き出されるデフォルトのページなどで、外部ファイルの変更が直ちに反映されます。外部ファイルを追加・変更するには「外部ファイル編集(共通)」を選択します。
- ページヘッダ
- このページのページ上部に表示したい内容を記述します。
- 【詳】タイトル画像
- タイトル画像を選択します。タイトル画像を追加・変更するには「画像ライブラリ編集(共通)」で「タイトル画像」を選択します。タイトル画像に代替テキストが設定されていない場合「タイトル」または「本文タイトル」が代替テキストになります。
- 【詳】コンテナ表示設定
-
- 【詳】コンテナ配置設定
- コンテナ(コンテンツを表示するエリア)のマージン(余白)と位置および幅について設定します。0 以外を設定するには px 等単位が必要です。
- 【詳】コンテンツを囲うフレーム
- コンテンツを囲うフレーム(枠画像)を選択します。フレームはテーブルによって表示されます。フレームを追加・変更するには「画像ライブラリ編集(共通)」で「フレーム」を選択します。
- 【詳】本文表示設定
-
- 【詳】本文行揃え
- コンテナ(コンテンツを表示するエリア)内の文章について行揃えを設定します。
- 【詳】本文タイトル
- コンテナ(コンテンツを表示するエリア)内の文章についてタイトルを設定します。
- 【詳】本文タイトルを囲うフレーム
- 本文タイトルを囲うフレーム(枠画像)を選択します。フレームはテーブルによって表示されます。フレームを追加・変更するには「画像ライブラリ編集(共通)」で「フレーム」を選択します。
- 【詳】序文設定
-
ヘッダとは別にこのページの説明を追加したいときに設定します。
- 【詳】序文
- コンテナ(コンテンツを表示するエリア)内の文章について行揃えを設定します。
- 【詳】序文を囲うフレーム
- 序文を囲うフレーム(枠画像)を選択します。フレームはテーブルによって表示されます。フレームを追加・変更するには「画像ライブラリ編集(共通)」で「フレーム」を選択します。
- フッタ設定
-
- ページフッタ
- このページのページ上部に表示したい内容を記述します。
- ページフッタ外部ファイル
- ページ上部に表示する外部ファイルを選択します。静的書き出しページで「SSI を利用して埋め込む」をチェックすると、外部ファイルの変更が再構築なしにページに反映されます。動的書き出しページで「JavaScript を利用して埋め込む」をチェックすると、静的に書き出されるデフォルトのページなどで、外部ファイルの変更が直ちに反映されます。外部ファイルを追加・変更するには「外部ファイル編集(共通)」を選択します。
- ページヘッダ・ページフッタ・序文で使用できる独自タグ
-
- <!--pagetitle--><!--/pagetitle-->
- タイトルに変換されます。
- <!--topicpath id="[id]" class="[CSS class]" type="list"--><!--/topicpath-->
- トピックパスに変換されます。type="list" 属性を追加すると、リスト(<ul>)で書き出されます。
- <!--masterrss title="RSS2.0" id="[id]" class="[CSS class]" nocheck="[ファイルがない場合もリンクを作成する場合=1]"--><!--/masterrss-->
- サイト全体の更新情報を記述した RSS ファイルへのリンクに変換されます。
- <!--mastercommentrss title="RSS2.0" id="[id]" class="[CSS class]" nocheck="[ファイルがない場合もリンクを作成する場合=1]"--><!--/mastercommentrss-->
- サイト全体のコメント更新情報を記述した RSS ファイルへのリンクに変換されます。
- <!--mastertrackbackrss title="RSS2.0" id="[id]" class="[CSS class]" nocheck="[ファイルがない場合もリンクを作成する場合=1]"--><!--/mastertrackbackrss-->
- サイト全体のトラックバック更新情報を記述した RSS ファイルへのリンクに変換されます。
- <!--masterpodcast title="RSS2.0" id="[id]" class="[CSS class]" nocheck="[ファイルがない場合もリンクを作成する場合=1]"--><!--/masterpodcast-->
- サイト全体のポッドキャスト更新情報を記述した RSS ファイルへのリンクに変換されます。
- <!--sitemap--><!--/sitemap-->
- サイトマップ(ページ一覧/<ul>)に変換されます。
- <!--login logintext="サインイン"--><!--/login-->
- ログインリンクを表示します。動的書き出しページでは既にログインしている場合ログアウトリンクが表示されます。下記オプションを設定できます。
- text="" | logintext=""
- ログインリンク<a>のテキスト。設定なしで「ログイン」。
- id="" | loginid=""
- ログインリンク<a>の id。
- class="" | loginclass=""
- ログインリンク<a>の class。
- logouttext=""
- ログアウトリンク<a>のテキスト。設定なしで「ログアウト」。
- logoutid=""
- ログアウトリンク<a>の id。
- logoutclass=""
- ログアウトリンク<a>の class。
- <!--welcome--><!--/welcome-->
- ログイン情報を元にユーザー名が取得できた場合、ユーザー名とともにウェルカムメッセージを表示します。静的書き出しページではログインリンクが表示されます。
- <!--username--><!--/username-->
- ログイン情報を元にユーザー名が取得できた場合、ユーザー名に変換されます。動的書き出しページでのみ利用できます。
- <!--checkout--><!--/checkout-->
- カートを見る ボタン に変換されます。ショッピングカートを利用するのに必要な「チェックアウト」がインストールされている場合のみ利用できます。
- <!--head-->ヘッダ<!--/head-->
- タグに対応する値があるとき、値の前に表示したい内容(ヘッダ)を記述します。タグに対応する値がない場合は、何も表示されません。
- <!--foot-->フッタ<!--/foot-->
- タグに対応する値があるとき、値の後ろに表示したい内容(フッタ)を記述します。タグに対応する値がない場合は、何も表示されません。
- 設定のインポート
- 複数のページを設定する CGI で利用できます。他のページの共通する設定を読み込みます。読み込んだ後「保存」するまで、設定は適用されません。