画像ライブラリ編集(共通)
CGI で使われる背景画像・画像・ボタン・フレーム(枠画像)・数字画像を追加・変更します。
作業の流れ
- ページ上部のライブラリから変更したい画像を選びます。新規追加する場合は新規作成を選択します。
- 画像の種類によっては、画像の設定をします。
- 素材画像の色を変更してライブラリに登録するか、自作したオリジナル画像をアップロードフォームからアップロードします。
画像設定
画像によって設定が必要な場合があります。
画像設定
- 代替テキスト
- 画像が表示されない場合に表示するテキストを設定します。img タグの alt 属性です。
ボタン設定
- ボタンタイプ
-
- 独立型
- 他のボタンと無関係に動作します。
- 連動型
- ボタンが押されたとき、他の連動ボタンの押下状態を解除し、そのまま自らの押下状態表示を維持します。他の連動型ボタンが押されたとき押下状態が解除されます。
フレーム設定
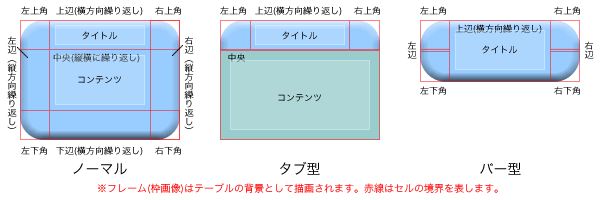
- フレームタイプ
-
上図の3つのフレームタイプから選びます。
 フレームタイプの違い
フレームタイプの違い - タイトル文字色
- タイトルの文字色を設定します。
- タイトル文字サイズ
- タイトルの文字サイズを設定します。
- タイトル行揃え
- タイトルの行揃えを「左・中央・右」寄せから選びます。
- タイトル位置揃え
- タイトルボックスの上辺セルに対する位置を設定します。
- タイトル余白
- タイトルボックスの余白を設定します。
- タイトル背景色
- タイトルボックスの背景色を設定します。
- コンテンツ文字色
- コンテンツの文字色を設定します。
- コンテンツ文字サイズ
- コンテンツの文字サイズを設定します。
- コンテンツ行揃え
- コンテンツの行揃えを「左・中央・右」寄せから選びます。
- コンテンツ位置揃え
- コンテンツボックスの上辺セルに対する位置を設定します。
- コンテンツ余白
- コンテンツボックスの余白を設定します。
- コンテンツ背景色
- コンテンツボックスの背景色を設定します。
- 中央背景色
- 中央セルの背景色を設定します。
- 枠背景色
- 左上角・上辺・右上角・右辺・右下角・下辺・左下角・左辺の背景色を設定します。
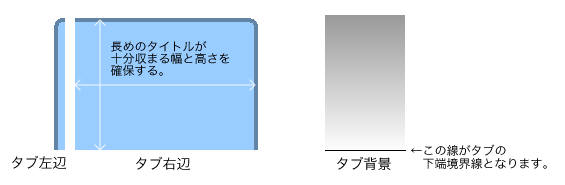
タブ画像設定
- 文字色
- タブの文字色を設定します。
タブ背景画像設定
- 下端境界線幅
- 背景画像の下端に境界線がある場合、その幅を指定します。
地図画像設定
- 地図画像の名前
- 「自作地図」フィールドタイプの地図画像メニューで使用されます。
地図マーカー画像設定
- マーカー・ポイント
- マーカー画像が指し示すポイント位置を設定します。
ライブラリ画像の登録
- 素材を選択します。
- 素材 GIF 画像の色を変更する場合は、「配色表調整」か「配色表置換」を設定します。
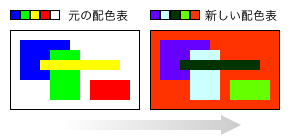
配色表の変更
GIF 画像では画像中で使用される色について、R(赤)、G(緑)、B(青) の三つの色成分が 0〜255 の値で指定され配色表にまとめられています。GIF 画像では、この配色表を変更することで画像の色を変更できます。
- 同一配色表
- 素材画像の色を変更しません。
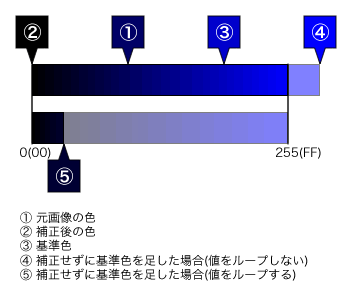
- 配色表調整
- 「登録される画像の色」=「素材画像の色」+「補正色」+「基準色」

- 基準色
- 最終的な色合いを設定します。
- 補正色
- 素材画像の色合いを相殺するために設定します。デフォルトで用意されている素材画像の多くは濃いめの灰色「#666666」を基調としていますので補正色のデフォルトは「-#666666」となっています。これは素材画像から、濃いめの灰色成分を引くことを意味します。
- 値をループする
- デフォルトでは、色成分の計算結果が 255 を超えるとき、255 に丸められます。また 0 を下回るときは 0 に丸められます。「値をループする」にチェックを入れると、値が 255 を超えたとき値を 255 に丸めず、その値から 255 を引いた値を適用します。また、値が 0 を下回った場合は、その値に 255 を足した値を適用します。
- 配色表置換
- 素材画像の配色表を破棄し、設定されたカンマ区切り色設定を配色表とします。