ご質問ありがとうございます。
ご指摘の通り、沿革部分をサンプルのように表示するには、<dl>タグを使う必要があります。
タグを使わずに同じ表示にするには、「入力フィールド設定」で「年月」と「出来事」の欄を必要なだけ追加し、「ページレイアウト」の「ページテンプレート」に、追加したフィールドタグを追記します。
ただ沿革欄は今後年月とともに増えるでしょうし、この方法では後々調整が必要になるかもしれません。
もう少し簡単に対処する方法としては、デフォルトでHTMLエディタを起動しておく方法と、<dl>ではなくテーブルを使う方法があります。
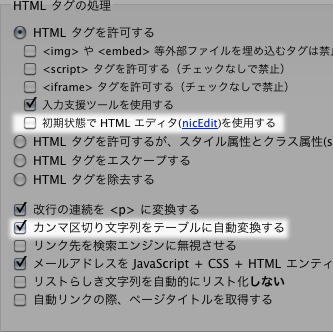
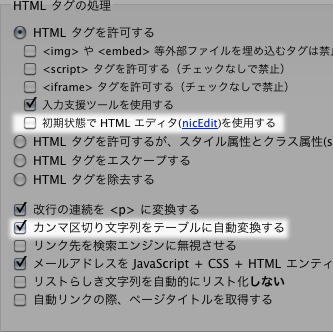
(添付画像は入力フィールド設定の詳細設定画面です。こちらで設定を変更できます。)
HTMLエディタを使う場合もボタン操作だけでは<dl>を追加できませんが、コピー&ペーストで年月と出来事のペアを増やすことはできます。
コピー&ペーストで増やすよう詳細設定の説明欄に書いておけば、なんとかお客様自身で対応できるかもしれません。
もうひとつは、「カンマ区切り文字列をテーブルに変換する」を有効にして、沿革をカンマ区切りテキストで入力していただく方法です。
たとえば、こんなふうに↓入力すると...
2000年12月,沿革沿革沿革沿革沿革沿革沿革沿革
2002年12月,沿革沿革沿革沿革沿革沿革沿革沿革
2004年12月,沿革沿革沿革沿革沿革沿革沿革沿革
2006年12月,沿革沿革沿革沿革沿革沿革沿革沿革
こうなります↓
| 2000年12月 | 沿革沿革沿革沿革沿革沿革沿革沿革 |
| 2002年12月 | 沿革沿革沿革沿革沿革沿革沿革沿革 |
| 2004年12月 | 沿革沿革沿革沿革沿革沿革沿革沿革 |
| 2006年12月 | 沿革沿革沿革沿革沿革沿革沿革沿革 |
サンプルの見た目とは異なりますが、<dl>タグを入力していただくよりは簡単ではないかと思います。
以上参考になりましたら幸いです。