既存ページのデザインにあわせたい。
- 既存ページをページヘッダ部(主なコンテンツより前にある全ページに共通する部分)とコンテンツ部(ページの内容)とページフッタ部(ページの主なコンテンツより後にある全ページに共通する部分)の3つに分割します。
- ページヘッダ部とページフッタ部をそれぞれ外部ファイルとして保存します。
- 「ページレイアウト」で、「ページヘッダ外部ファイル」に既存ページのページヘッダ部を保存したファイルを、「ページフッタ外部ファイル」に既存ページのページフッタ部を保存したファイルを、それぞれ選択します。
- ナビゲーションが必要ない場合、ナビメーカーの「ナビゲーションレイアウト」で「テンプレート方式」をチェックし、「テンプレート」「ナビゲーションスタイルシート」の他「ヘッダ」および「フッタ」を空にして保存します。その後「ナビゲーション作成」で「ナビゲーション書き出し」を実行するとサイトナビゲーション部分が空になります。
- CSSファイルは "~/lib/css" フォルダの中にあります。既存ページの CSS ファイルをこちらに移動して統一するか、「ページレイアウト」で「HTMLヘッダ」に既存ページの CSS を指定するタグ(下記)を記入し保存します。
<link rel="stylesheet" type="text/css" href="既存ページで使用している CSS ファイルのパス" />
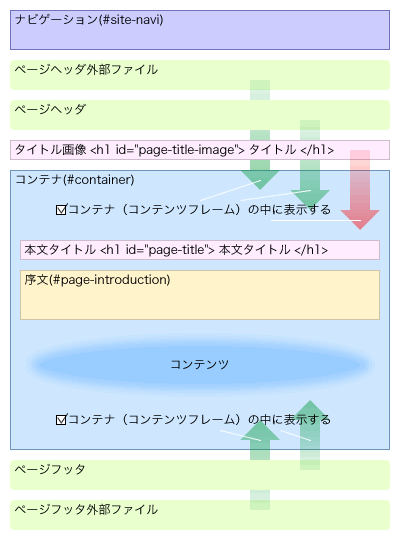
ページの構造

コンテンツを挟み込むページ上部と下部の共通する部分を、「ページヘッダ外部ファイル」と「ページフッタ外部ファイル」として保存することで、全てのページに同じ記述(外部ファイル)を埋め込むことができます。
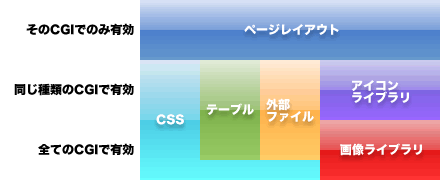
ページデザインの階層構造

ページデザインの階層構造
既存ページの共通する部分を外部ファイルとして保存すれば、CMONOS.JP の全ての CGI で、ページヘッダまたはページフッタとして外部ファイルを埋め込むことができます。