2010年11月25日(木)導入事例の裏側大公開!「東龍」様 編
京都で人気のラーメン店「東龍」様のサイトリニューアルに、CMONOS.JP を使っていただきました。今回特別に許可をいただきましたので、新サイトの管理画面などをご紹介します。
- (2010年11月25日(木) 午前8時57分45秒 更新)
 Tweet
Tweet

京都で大人気の行列ができるラーメン店「東龍」様
「中華そば 東龍」といえば、京都で人気のラーメン店です。「東龍」のお店は現在四店舗あるのですが、いずれのお店も評価が高く店の前に行列ができることもしばしば。
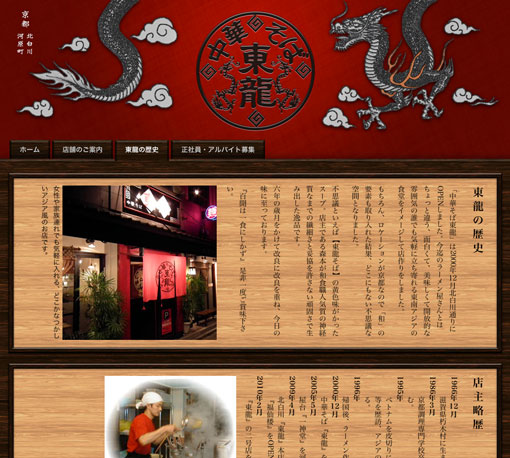
ただ、お店が増えたことを知らないお客様も多いことから、本店以外の情報があまりなかった古いサイトを思いきってリニューアルすることにしたそうです。

情報が古くなっていた旧サイト。
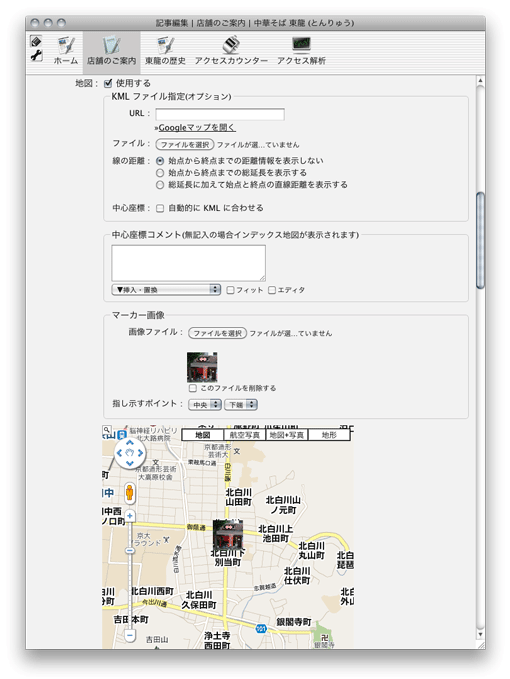
Googleマップを使って四店舗をわかりやすく

地図の入力はとても簡単。地図をドラッグして表示したい位置にあわせるだけです。
味わい深い縦書き表示
また「東龍」様の新しいサイトでは、竹取JSを利用して、一部縦書き表示となっています。京都という立地や、東アジアを意識したデザインにぴったりマッチしていますね! 竹取JSは処理が重いことが難点ですが、この程度の長さの文章であれば、iPhone でも問題なく縦書きで表示できます。
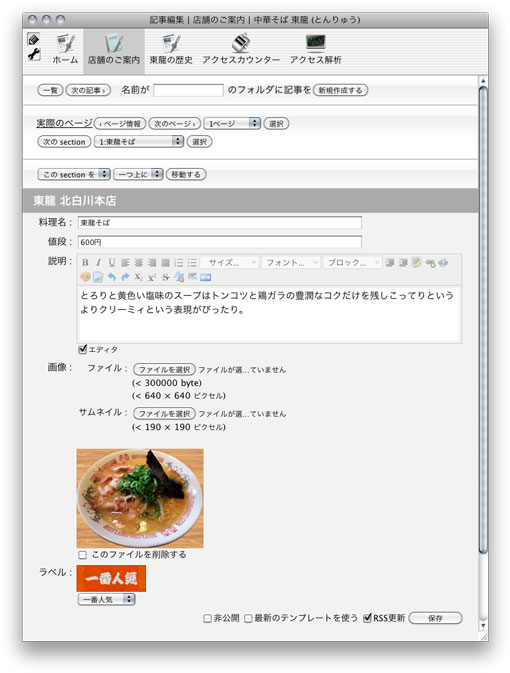
メニューを手軽に追加
各店舗のメニューは、ブラウザから簡単に更新できるようになっています。「一番人気」「期間限定」などのラベルも、プルダウンメニューから選ぶだけです。

必要なときにいくつでもメニューを追加できます。メニューを増やすには「新規 section」を選択します。
実際のメニュー表示。縦書き部分は「竹取JS」によるもの。もちろんこの部分もブラウザから更新可能です。
いかがでしたか? CMONOS.JP なら、簡単に Googleマップと連携したサイトを作れます。系列店舗の位置をわかりやすく表示するのに最適です。ぜひ、ご活用ください。
最後になりましたが、導入事例として紹介することを快諾してくださった「東龍」様に心より御礼申し上げます。ありがとうございました。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)