2010年7月5日(月)ウェブにも縦書きを!「竹取JS」公開
JavaScript で縦書き表示を実現する「竹取JS」を「MITライセンス」で公開しました。「竹取Web」につづく縦書き応援企画第2弾です。中国語と韓国語の縦書き化にも対応しています。
- (2010年7月5日(月) 午前9時7分29秒 更新)
 Tweet
Tweet

CSS3の普及によって90度回転方式縦書き化が可能に!
これまで「writing-mode: tb-rl;」を指定可能な InternetExplorer5.5+ 以外の環境でレイアウトを保ったまま縦書きを表示することは困難でした。
ところが最近、IE 以外の主要ブラウザすべてが、CSS3 の「transform: rotate(deg)」に対応しました。つまり表示を自由に回転させることが可能になったわけです。
ということは、どういうことでしょう?
あるブロックを縦書き化したいとします。「回転できる」となると…、文字ごとに-90度回転させて、そのブロックを90度回転させれば…、そうです! 見た目としては縦書きになりますよね。
そこで、「竹取JS」では、IE5.5+ では「writing-mode: tb-rl;」を利用し、それ以外の Firefox3.5+ / Safari3.2+ / Chrome3.0+ / Opera10.5+ では文字とブロックをそれぞれ回転させる方法で、縦書きを実現しています。
そのため、margin/padding/border などの指定についても、位置が90度回転します(top→right/right→bottom/bottom→left/left→top)。これは縦書きであろうと指定位置が回転することのない CSS 本来の挙動とは異なりますが、現状では現実的な解だと思います。
なお、IE が実装している「writing-mode: tb-rl;」では CSS の規定に従い縦書き時にも指定位置が回転しません。実はこれが「正しい」挙動なのですが、「竹取JS」では IE でも指定を回転させています。
ちなみに、IE5.5-7 までは指定位置が回転しなかったインライン要素の padding が、IE8 では(borderは回転しないのに)90度回転するなど、同じ IE でも挙動の違いがあるようです。
それもそのはず、実のところ CSS3 においても縦書きの仕様は未だ確定していないそうです。
そんな中、現在この「日本で」、CSS に縦書きを盛り込むべく、100年先500年先(!)を見据えた真剣で緻密な議論がかわされています。日本語でも議論に参加できますので、興味のある方はぜひ注目してください。
主要ブラウザには縦書きを可能にするポテンシャルがもう十分にあります。あとは、縦書きをどのように指定して表示させるのか、というところにまで来ているのではないでしょうか。電子書籍の普及が目前に迫る中、次世代の標準を模索する縦書きCSSの議論はまさに要注目です!
「竹取JS」を使おう!
弊社では、たとえ強引な方法であってもウェブに縦書きが増えれば、縦書きの好さを再認識する人々が増え、それが CSS に縦書き関連仕様を盛り込むための一助になるのではないかと考えました。
主要ブラウザ全てが標準で美しい縦書きを表示できるようになる、その日まで、というよりもその日が少しでも早く来るように、ぜひいろいろなサイトで使っていただければと思います。
ただ、縦書き対象文字数が多いとかなり重くなりますので注意してください。使い方については「竹取JS」の配布ページで解説しています。
ちょっと試してみたいときには、ブックマークレットがおすすめです。特に「縦書き可能にする」はけっこう楽しいですよ。ダブルクリックした場所が縦書きになります。もう一度ダブルクリックすると横書きに戻ります。
実際、個人的には手放せないブックマークレットになっています。長文記事を読むには縦書きの方が読みやすいですね。
段組み表示する「竹取Web」も見た目が雑誌のようでおもしろかったですが、結局横スクロールの方が読み進めやすいような気もしました。縦書きの故郷(?)巻き物っぽいからでしょうか。
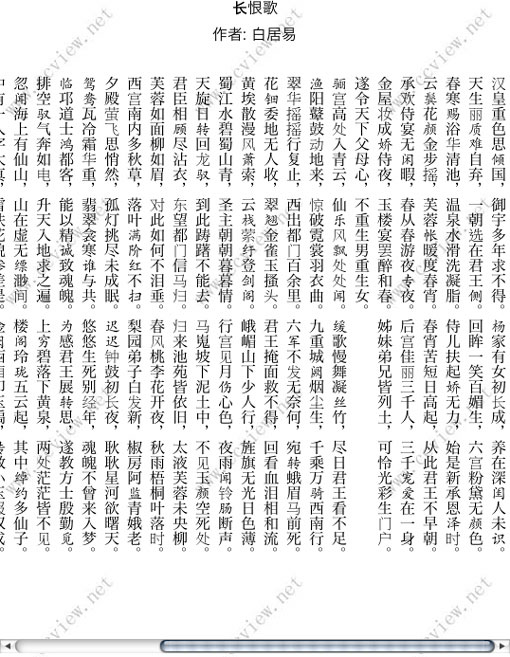
最後にブックマークレットで縦書き化したスクリーンショットをご紹介します。
ハングルも縦書き化します。
レイアウトがそっくり横倒しになっているのがわかるかと思います。これは Wikipedia ですが、これだけの分量になると非常に重くなります。利用する際は注意してください。
コメント
トラックバック
更新情報
最近の記事
-
2015年1月13日(火)
-
2014年5月2日(金)
-
2014年5月2日(金)
-
2014年1月22日(水)
-
2014年1月21日(火)
-
2014年1月20日(月)
-
2013年9月4日(水)
-
2013年9月2日(月)
-
2013年6月20日(木)
-
2013年4月26日(金)